ワードプレスで無事にブログを開設できたものの、いざ管理画面にログインしてみるとメニュー項目が多く、「何をしたらいいの?」と戸惑う方もいるでしょう。
ワードプレスでブログを開設したら、まずやることは「初期設定」です。

最初に初期設定を済ませておくと、その後のブログ運営がスムーズになりますよ。
この記事では、ワードプレスブログでやるべき初期設定を解説します。
具体的には、管理画面(ダッシュボード)の「設定」にある以下の項目を設定していきます。
- 一般
- 投稿設定
- 表示設定
- ディスカッション
- メディア
- パーマリンク
- プライバシー
この記事を読めば、初心者でも簡単に初期設定が完了できるようになります。



実際の画像をつけてわかりやすくお伝えしますね。
一つひとつの作業はそんなに難しくありません。
ぜひ記事を見ながら操作をして、一緒に初期設定を終わらせていきましょう。
【まだブログを開設していない方へ】
当サイトでは、初心者でも簡単にワードプレスでブログを始める方法を紹介しています。



最短10分で開設できますので、ワードプレスでブログを始めようと考えている方は、以下の記事を参考にしてくださいね。
ワードプレスブログの初期設定でやること(管理画面)


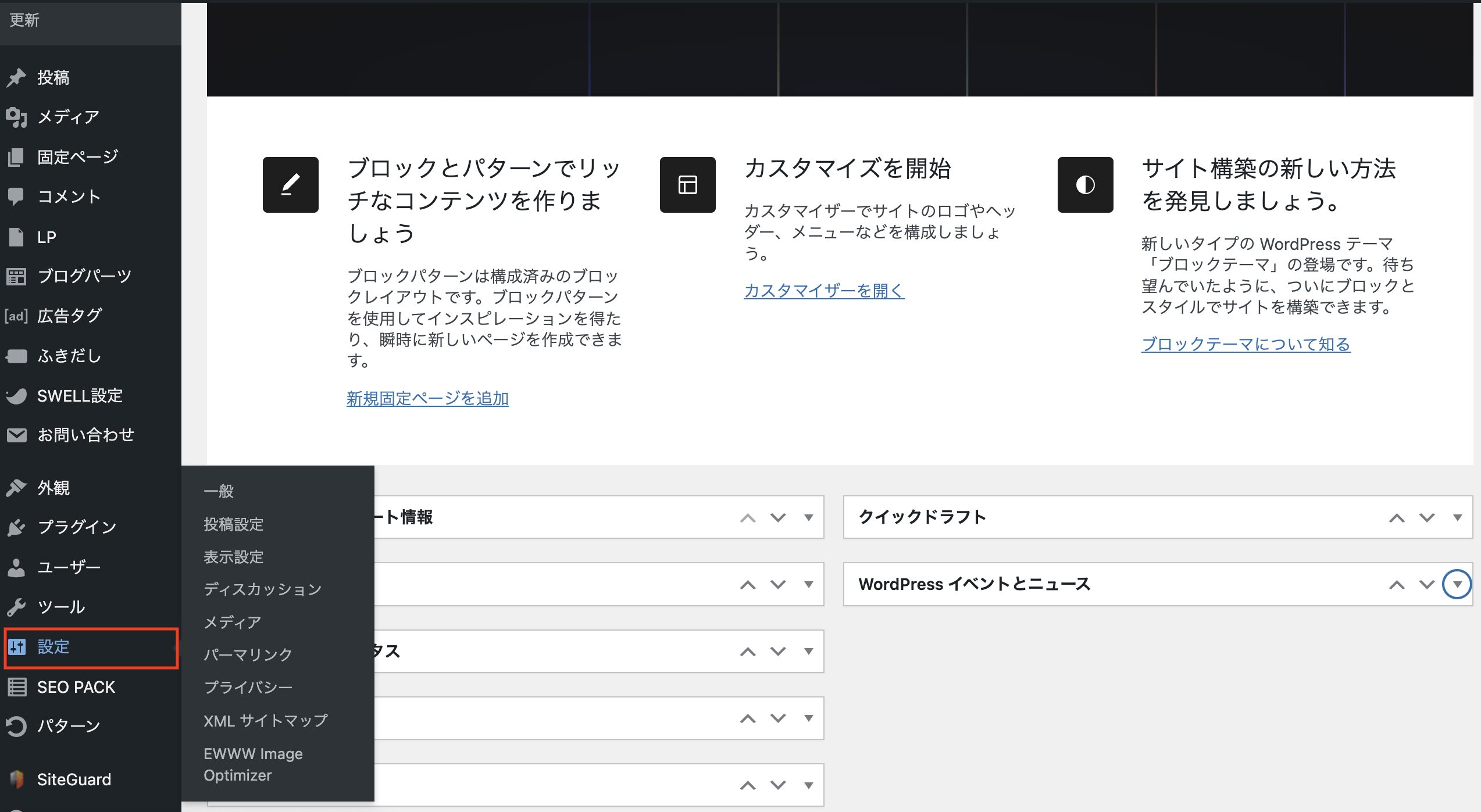
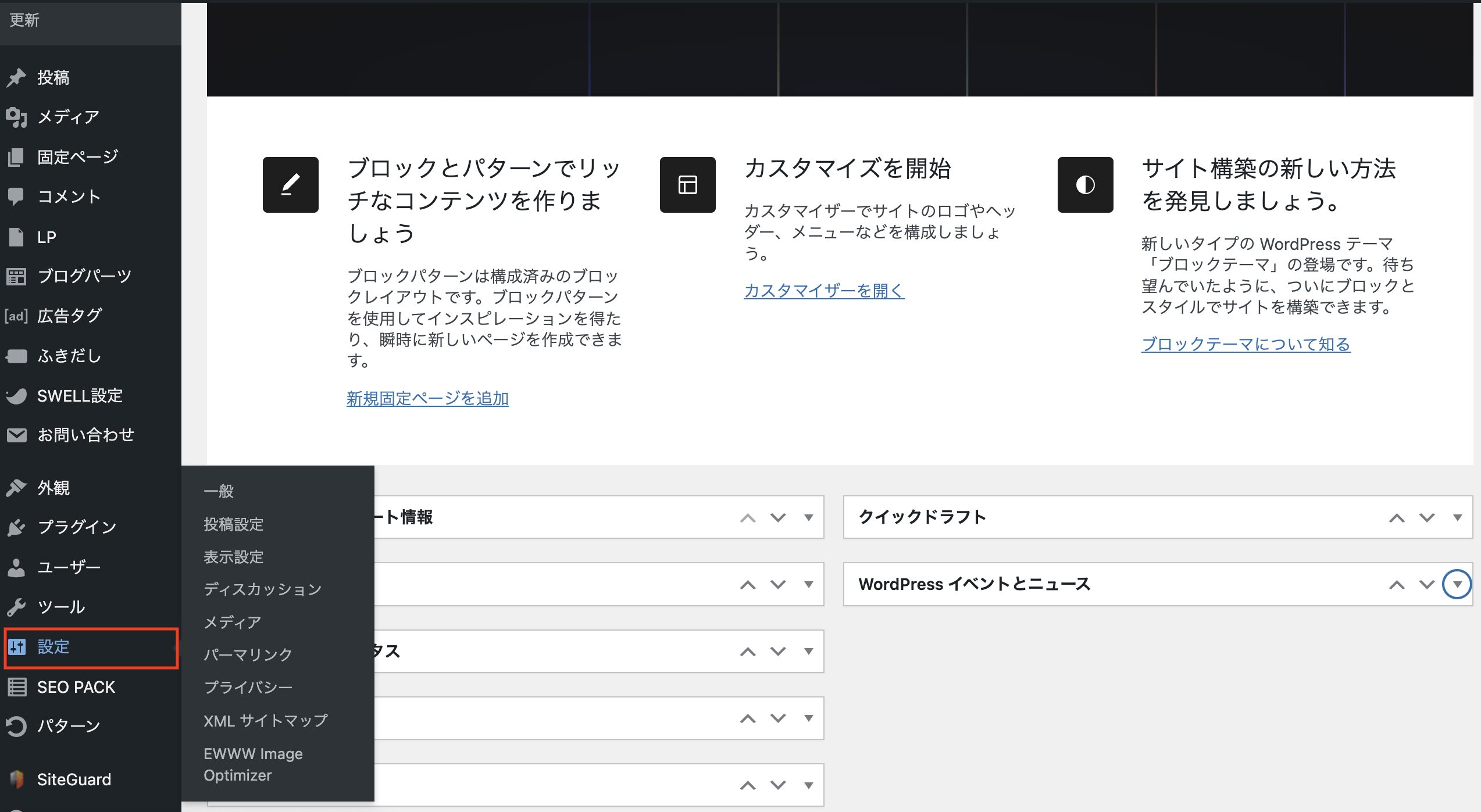
ワードプレスの初期設定は、管理画面(ダッシュボード)からおこないます。
左側にあるメニューの「設定」から確認が可能です。


ここでは、以下の7つの項目を設定していきます。
①:一般設定


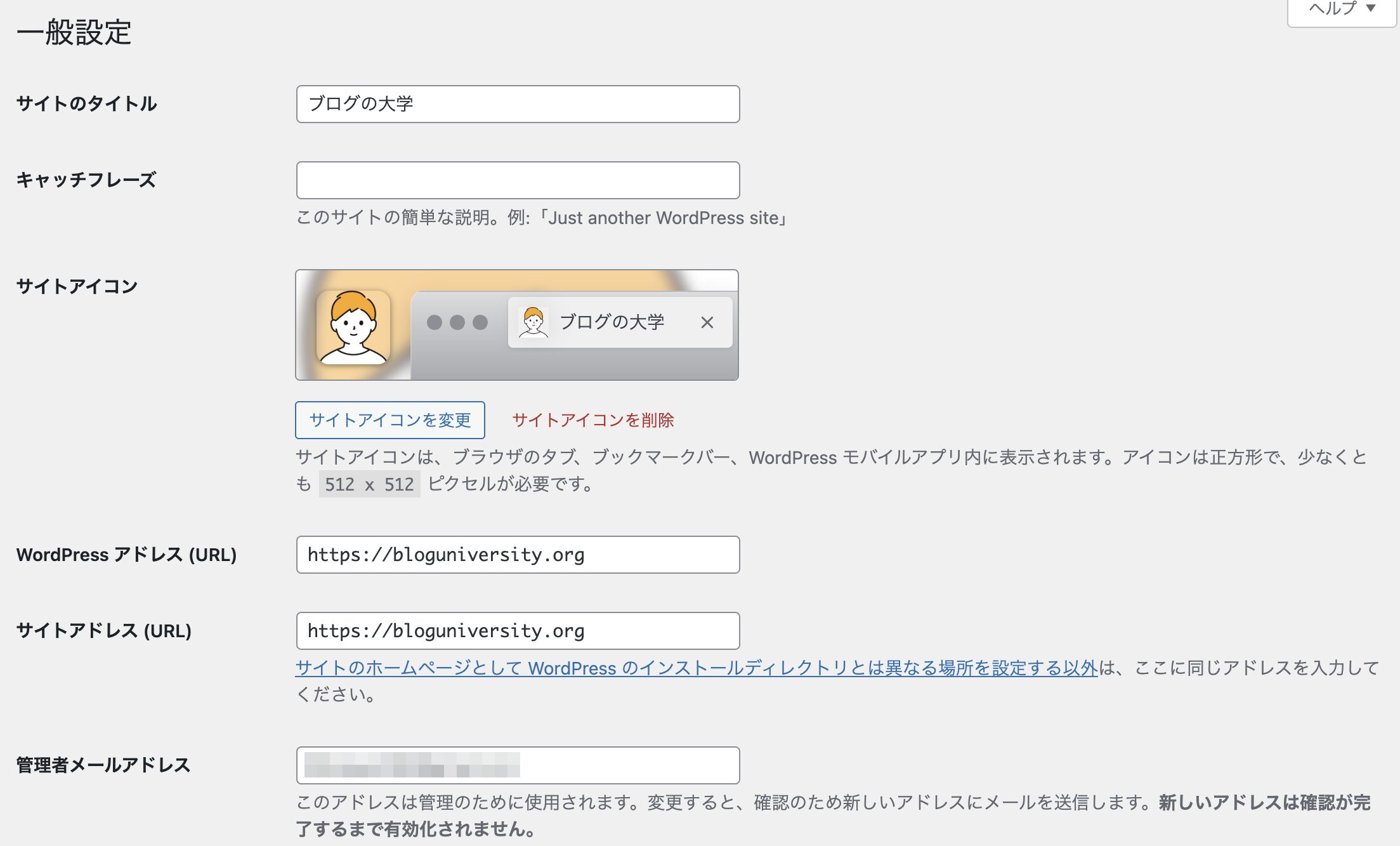
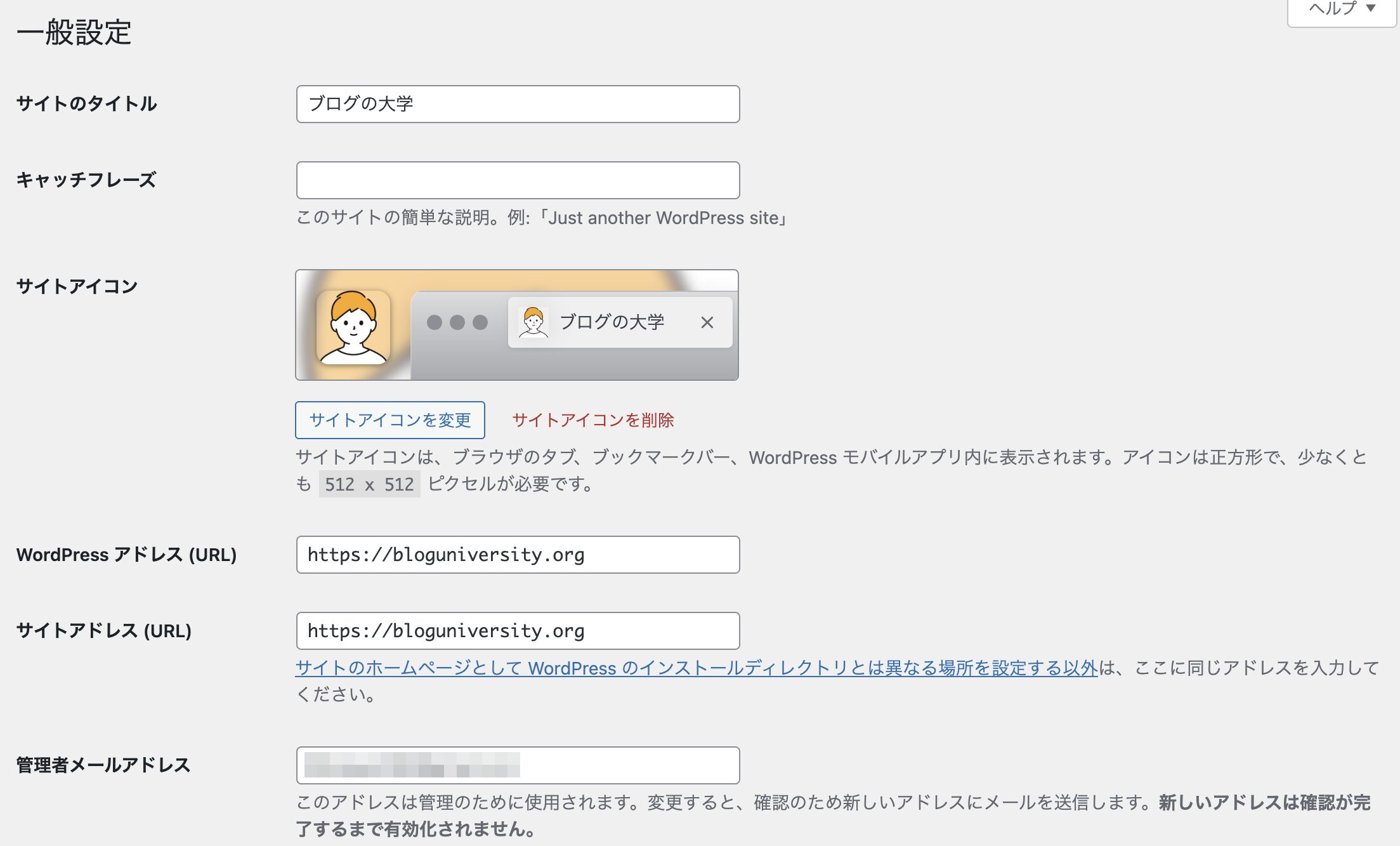
「一般設定」では、サイトに関する一般的な設定をします。
サイトタイトル
サイトタイトルは、ブログ名のことです。



当サイトであれば「ブログの大学」がサイトタイトルにあたります。
サイトタイトルは好きな名前でOKです。
以下のポイントを意識すると、なおよいでしょう。
シンプルで読者が覚えやすいもの
どんな内容を発信しているかわかるもの
キャッチフレーズ
キャッチフレーズは、サイトの簡単な説明のことです。
多くの場合は、タイトル付近に表示されます。
キャッチフレーズは、以下のポイントを意識するとよいでしょう。
発信する内容を簡単に説明する
サイトタイトルとセットで考える



ただし、キャッチフレーズは必須ではありません。
思いつかなければ、何も入力しなくてもOKです。
サイトアイコン
サイトアイコンは、Webサイトのタブやブックマークに表示されるマークのことです。
好きな画像を、「512 x 512」 ピクセル以上の正方形で用意しましょう。
WordPressアドレスとサイトアドレス
WordPressアドレスは、WordPress本体がインストールされている場所を、サイトアドレスは、ユーザーがアクセスするときの場所を指しています。
サイトアドレスが、ブログを立ち上げる際に取得した、希望通りのURLかチェックしましょう。



各サーバー会社のWordPressセットアップ機能を使って開設した方は、希望通りのURLになっていると思います。
URLの後ろに「/wp」「/blog」など、意図しない文字列が入っている場合は、インストールのやり直しをおすすめします。
また、サイトのSSL化(https化)ができているかも、あわせて確認しておきましょう。
URLが「https」ではじまるものになっていれば問題ありません。



「http」になっている場合は、「https」に変更する作業が必要です。
ConoHa WINGでブログを立ち上げた方は、「【超初心者向け】ワードプレスブログの始め方をわかりやすく解説!」内の「SSLを設定する」をご覧ください。
ほかのサーバー会社を利用している方は、各社公式サイトの利用ガイドを参考にしてくださいね。
管理者メールアドレス
管理者メールアドレスは、ワードプレスからのお知らせや、ブログにコメントがあった際に連絡を受け取るアドレスのことです。



ブログを立ち上げる際に入力したアドレスがそのまま入っています。
必要に応じて、常にお知らせが受け取れるアドレスに変更しましょう。
以降の項目は、そのままでOKです。
②:投稿設定


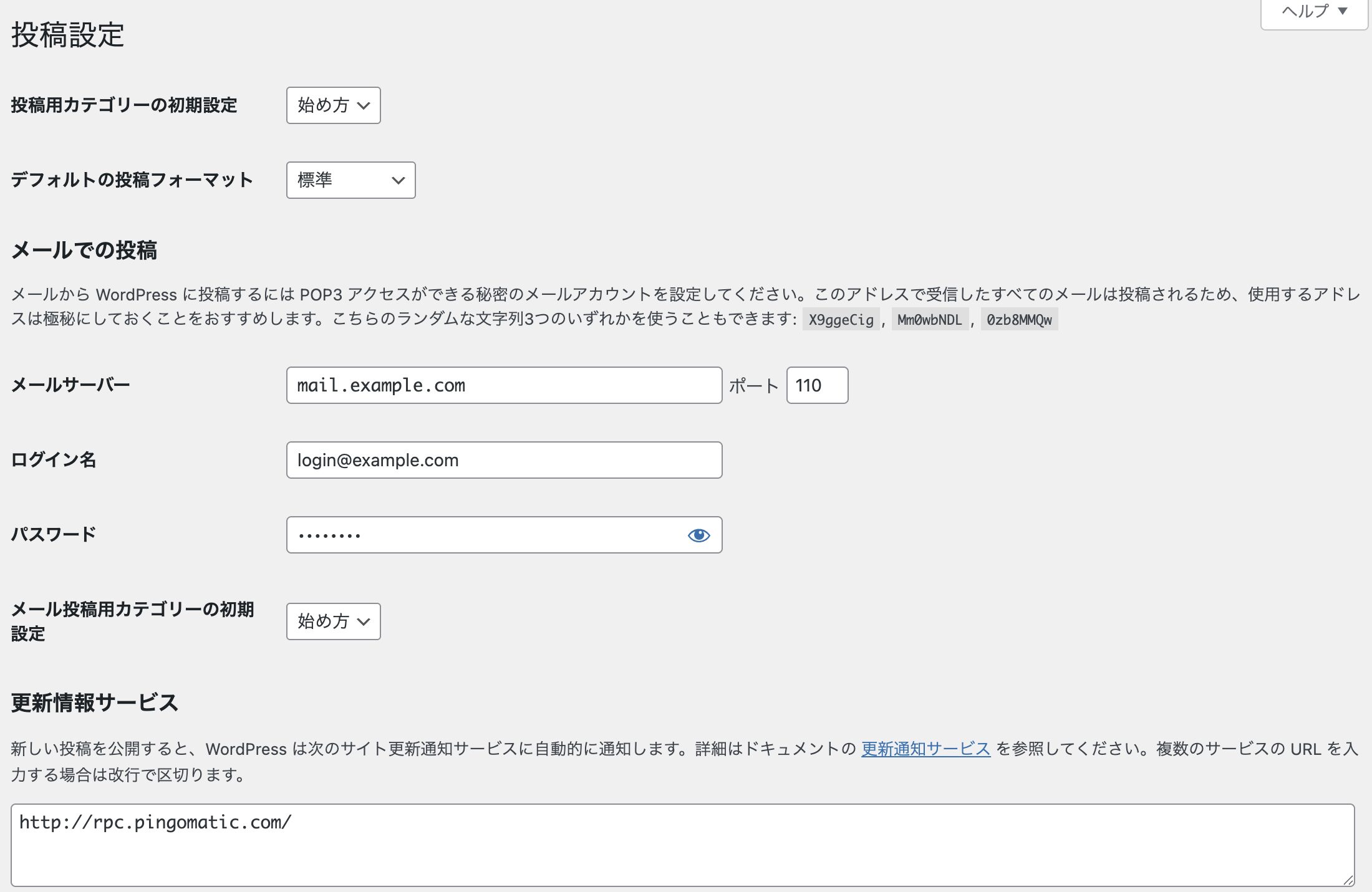
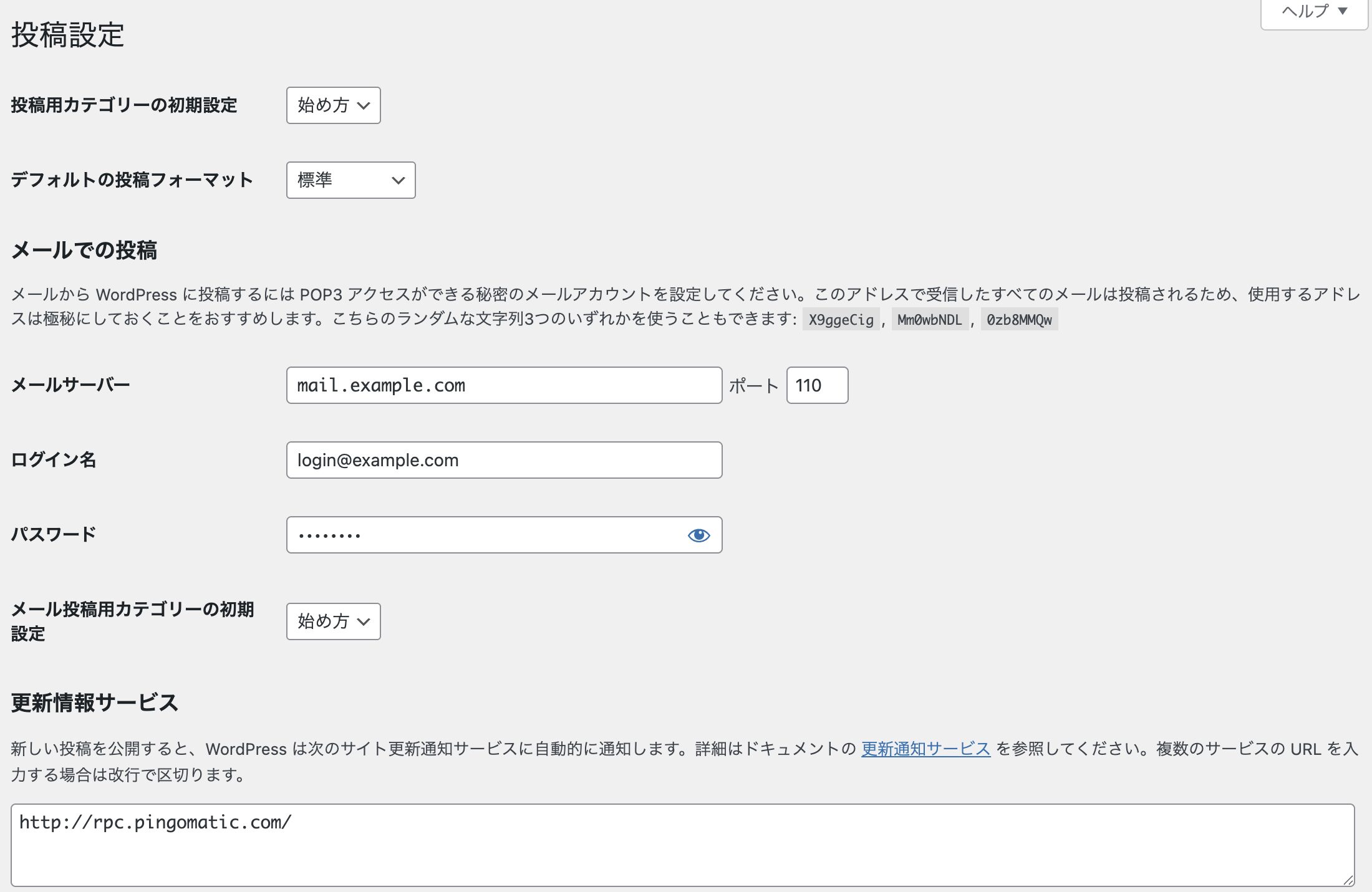
「投稿設定」では、記事を投稿するときの設定をします。
基本的には、すべて変更なしでOKです。
ちなみに、投稿用カテゴリーの初期設定では、記事投稿の際に「どのカテゴリーに属するか」をあらかじめ決めておけます。



画面では「始め方」(指定したカテゴリー)になっていますが、記事ごとにカテゴリー設定できるので、こだわりがなければ「未分類」のままで大丈夫です。
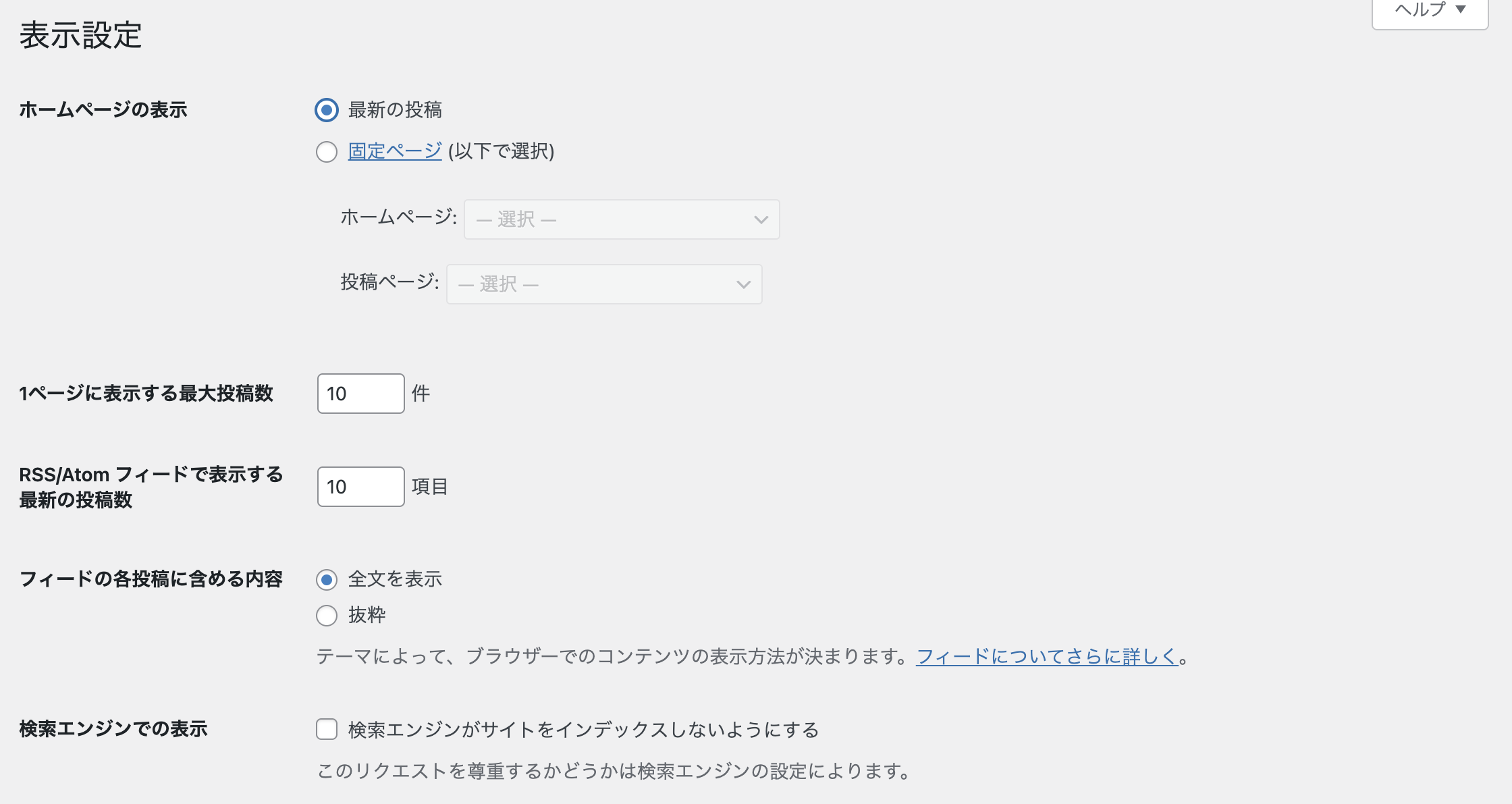
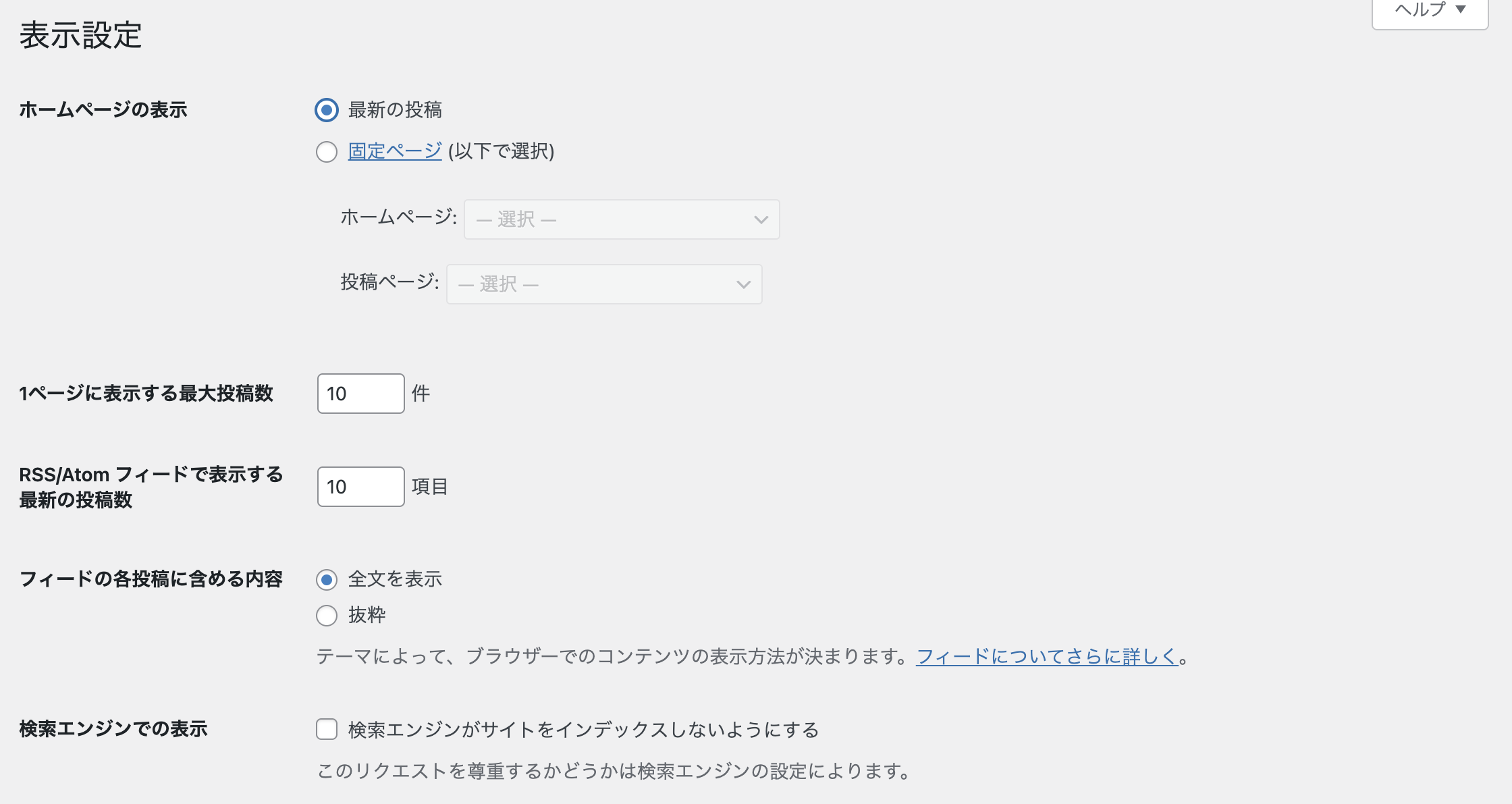
③:表示設定


「表示設定」では、ブログの表示に関する設定をします。
ホームページの表示
ホームページの表示は、サイトのトップページのことを指しています。
最新の投稿:最新の記事が一覧で複数表示される
固定ページ:特定の固定ページまたは投稿ページが表示される
一般的なブログ型の場合は「最新の投稿」が、特定のページを表示させたい場合は「固定ページ」がおすすめです。



ちなみに、当サイトは筆者の好みで「固定ページ」を選んでいます。
1ページに表示する最大投稿数
1ページに表示する最大投稿数では、サイトのトップページに何記事表示させるかを設定できます。
こだわりがなければ、初期のまま(10件)でOKです。



件数が多すぎると、サイトの表示速度が遅くなるのでご注意ください。
変更する場合は、10件前後、多くても20件程度にとどめておきましょう。
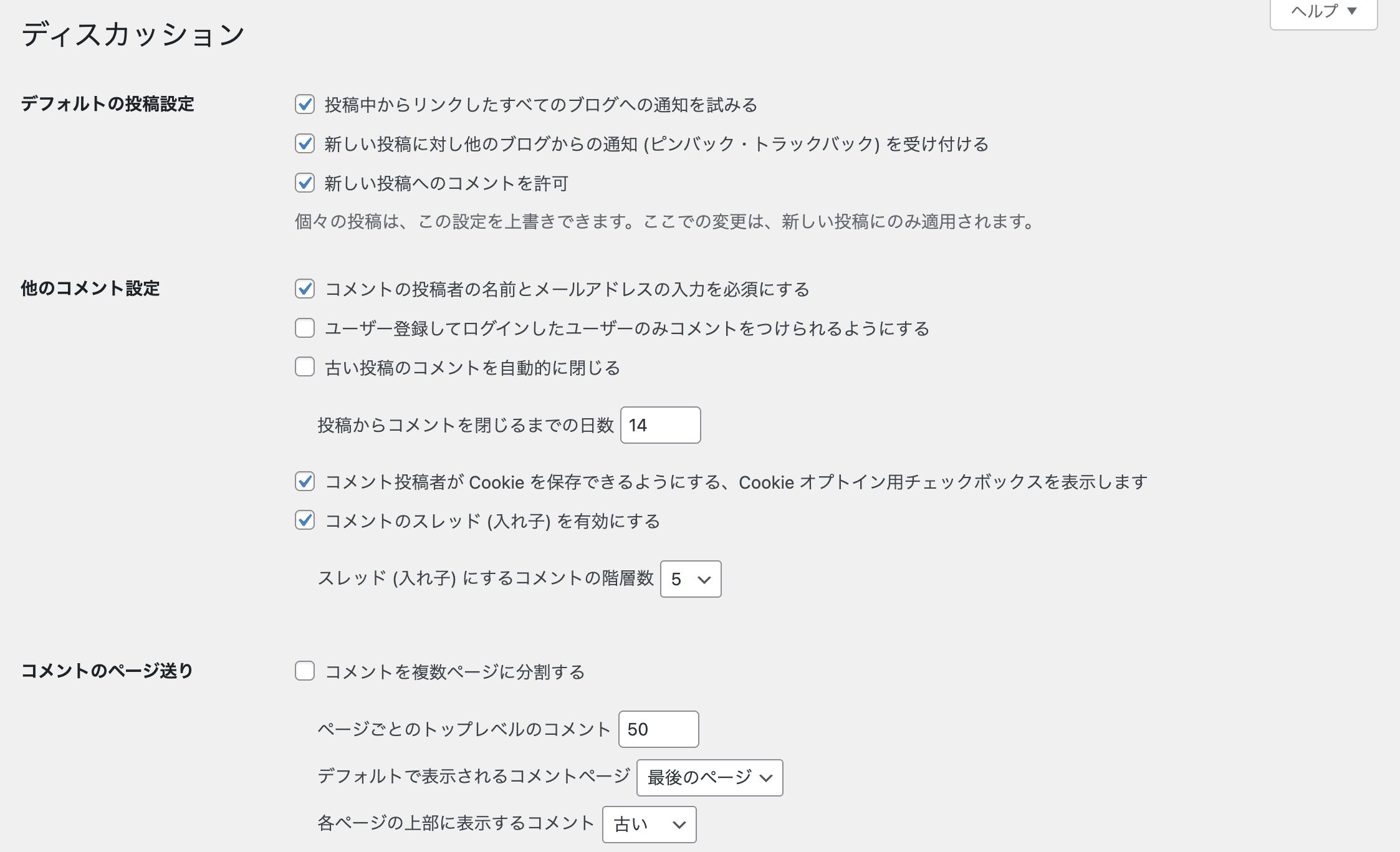
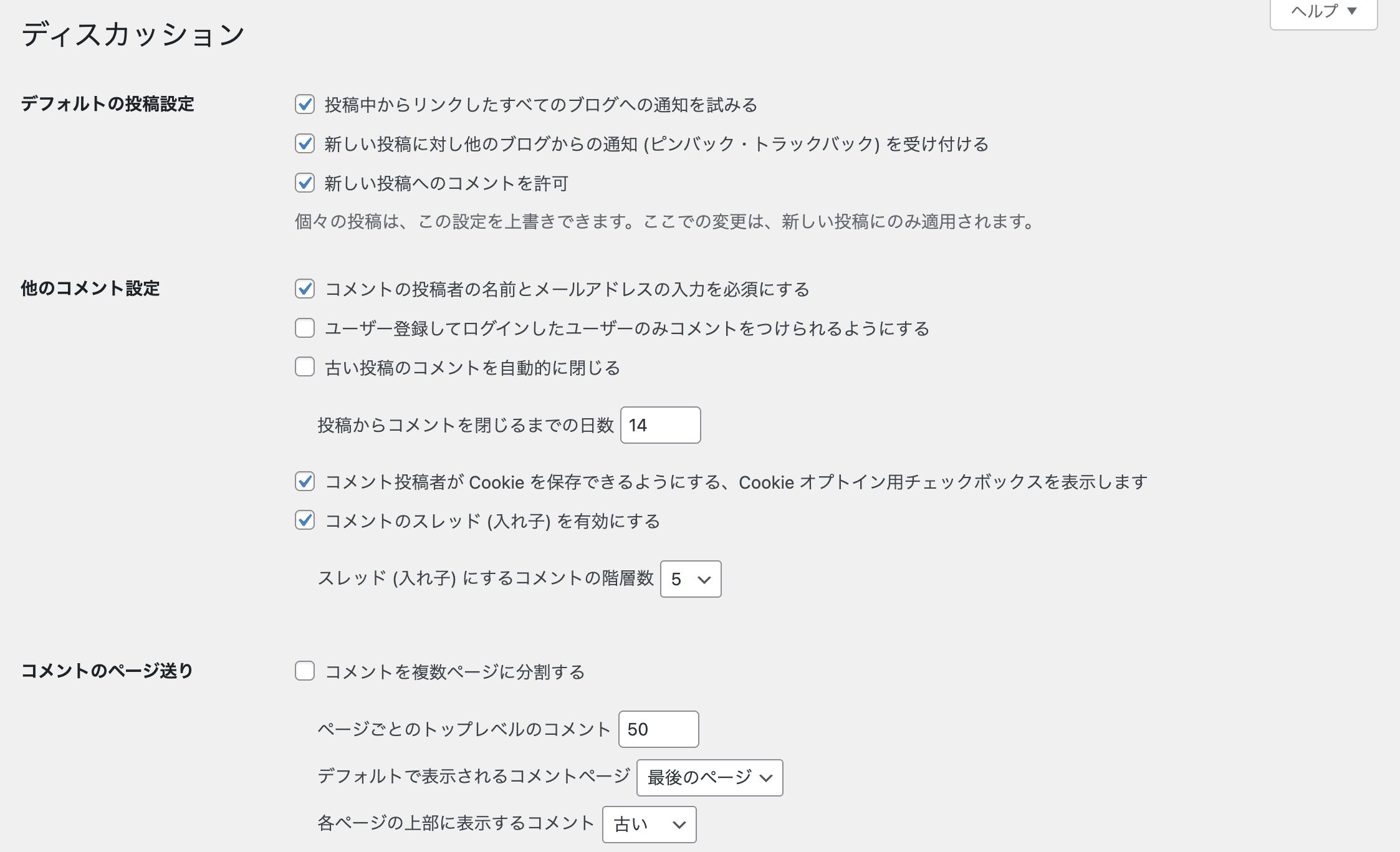
④:ディスカッション設定


「ディスカッション設定」では、おもにコメントに関する設定をします。
基本的には、すべて変更なしでOKです。
デフォルトの投稿設定は、「読者からのコメントを受け付けるかどうか」で決めます。
読者からのコメントを受け付けたくない場合は、「新しい投稿へのコメントを許可」のチェックを外してください。
コメント欄を開放するメリットとデメリット
メリット:質問や感想が得られブログが盛り上がる
デメリット:スパムや誹謗中傷が届く可能性がある



ちなみに、当サイトはコメント欄を開放していません。
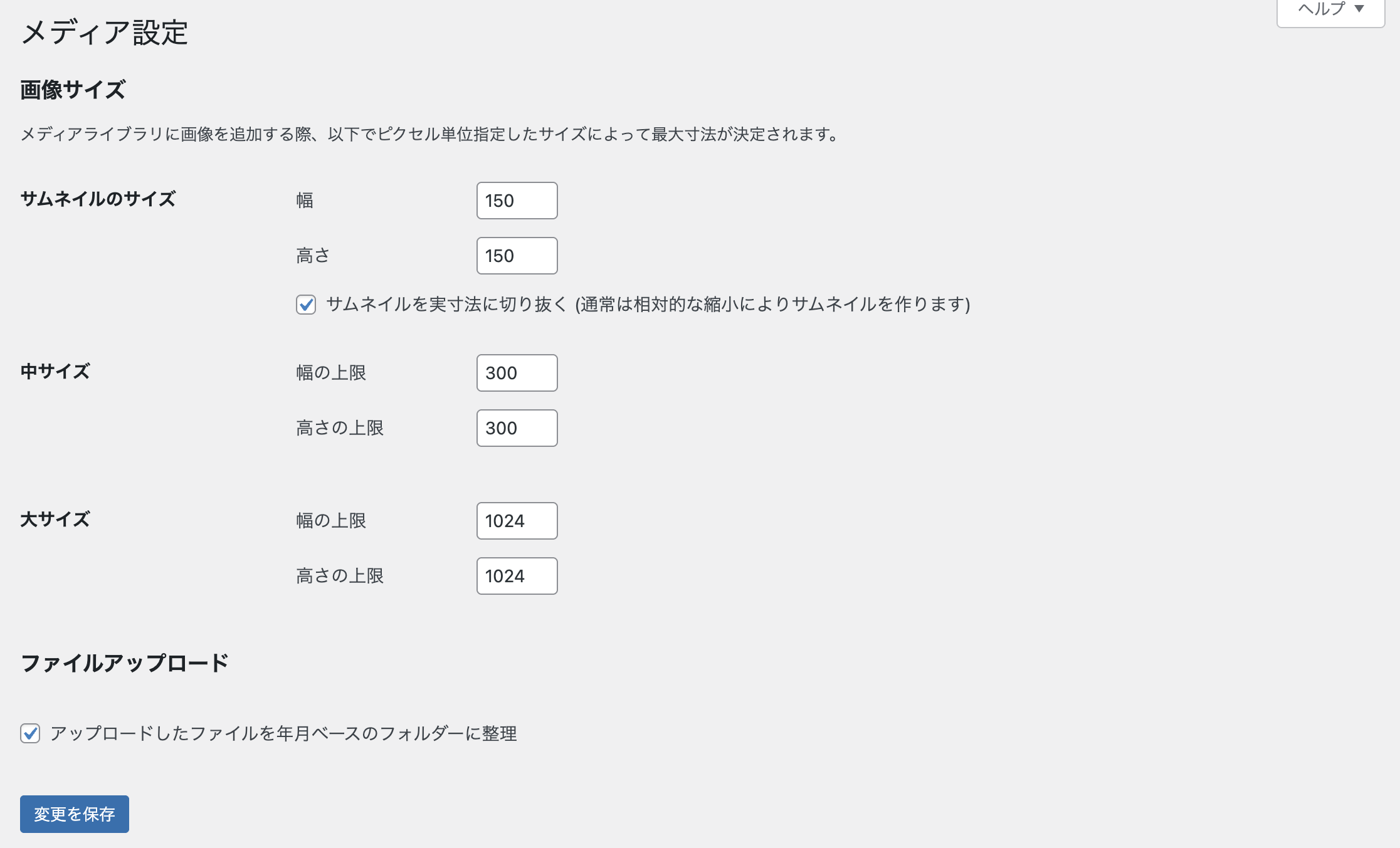
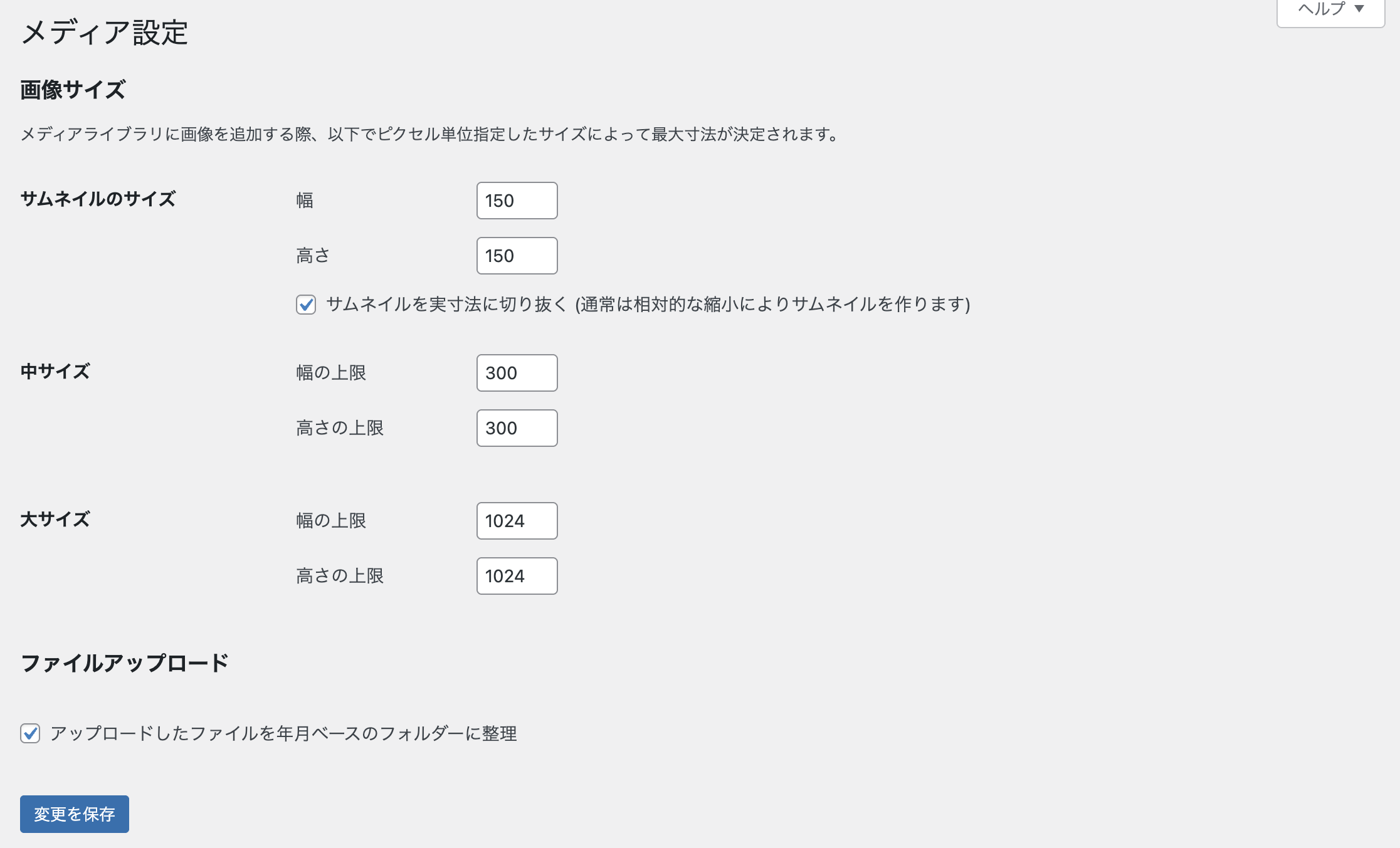
⑤:メディア設定


「メディア設定」では、画像サイズに関する設定をします。
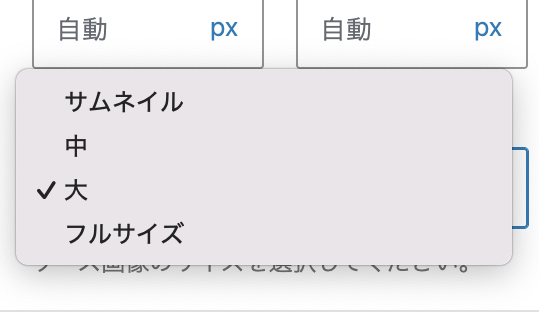
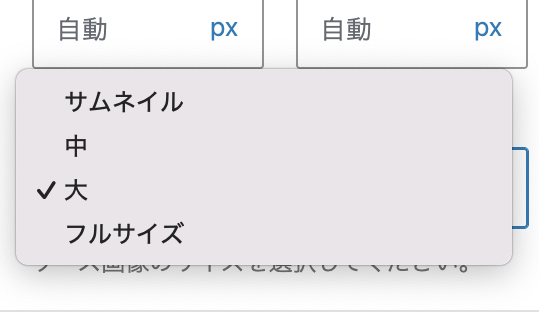
記事に画像を挿入する際、以下のように「サムネイル」「中」「大」「フルサイズ(オリジナルサイズ)」と画像のサイズを選択できます。


該当のサイズを選択すると、設定したサイズを上限に、縦横比を固定したままが縮小されます。



例えば、「1200×900」サイズの画像をアップし、「大」サイズを選択すると、「1024×768」サイズになりますね。
設定は、基本的にそのままでOKです。
変更したい場合は、WordPressテーマの推奨サイズなどを参考に、お好みで調整してみてくださいね。
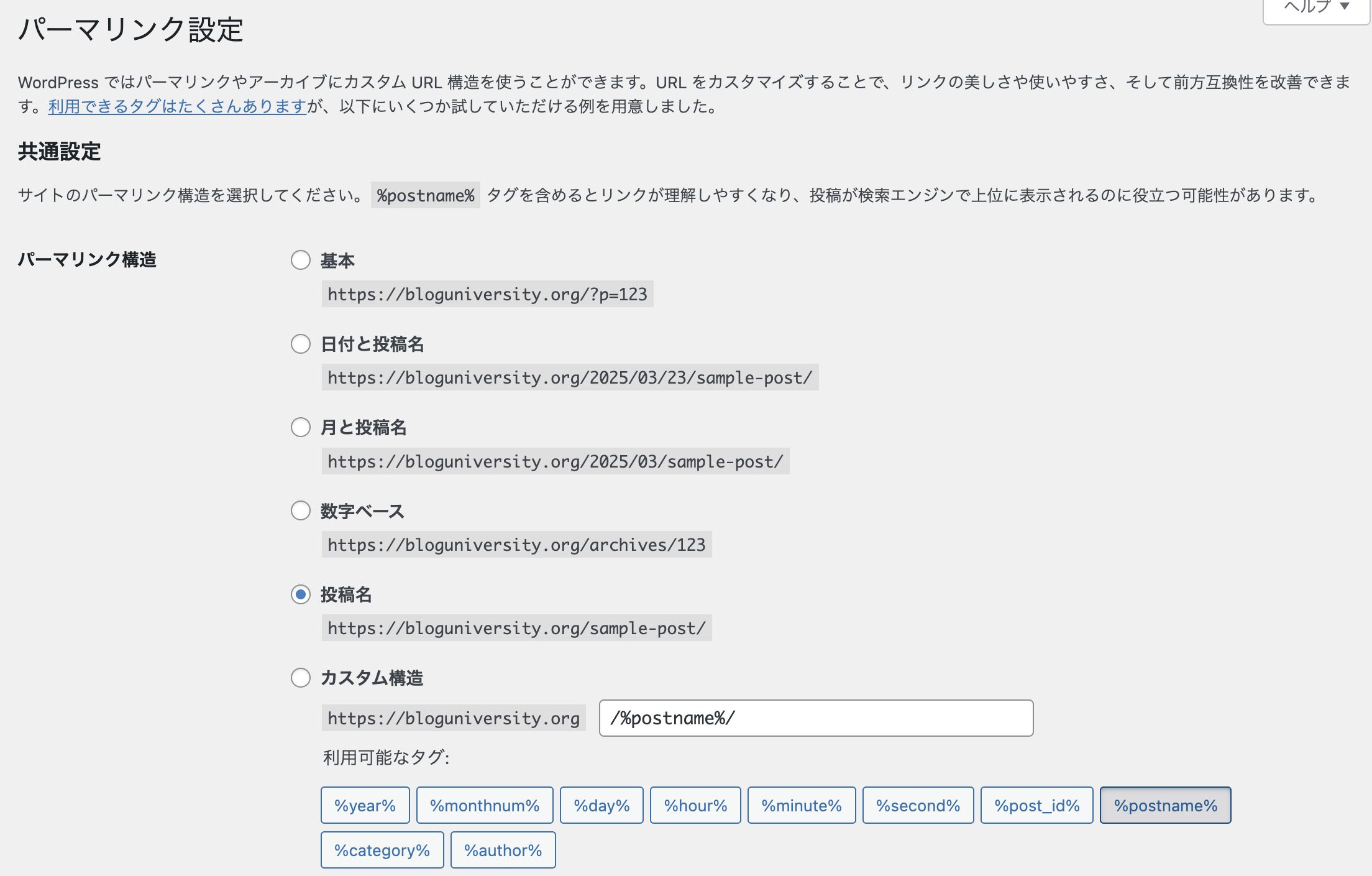
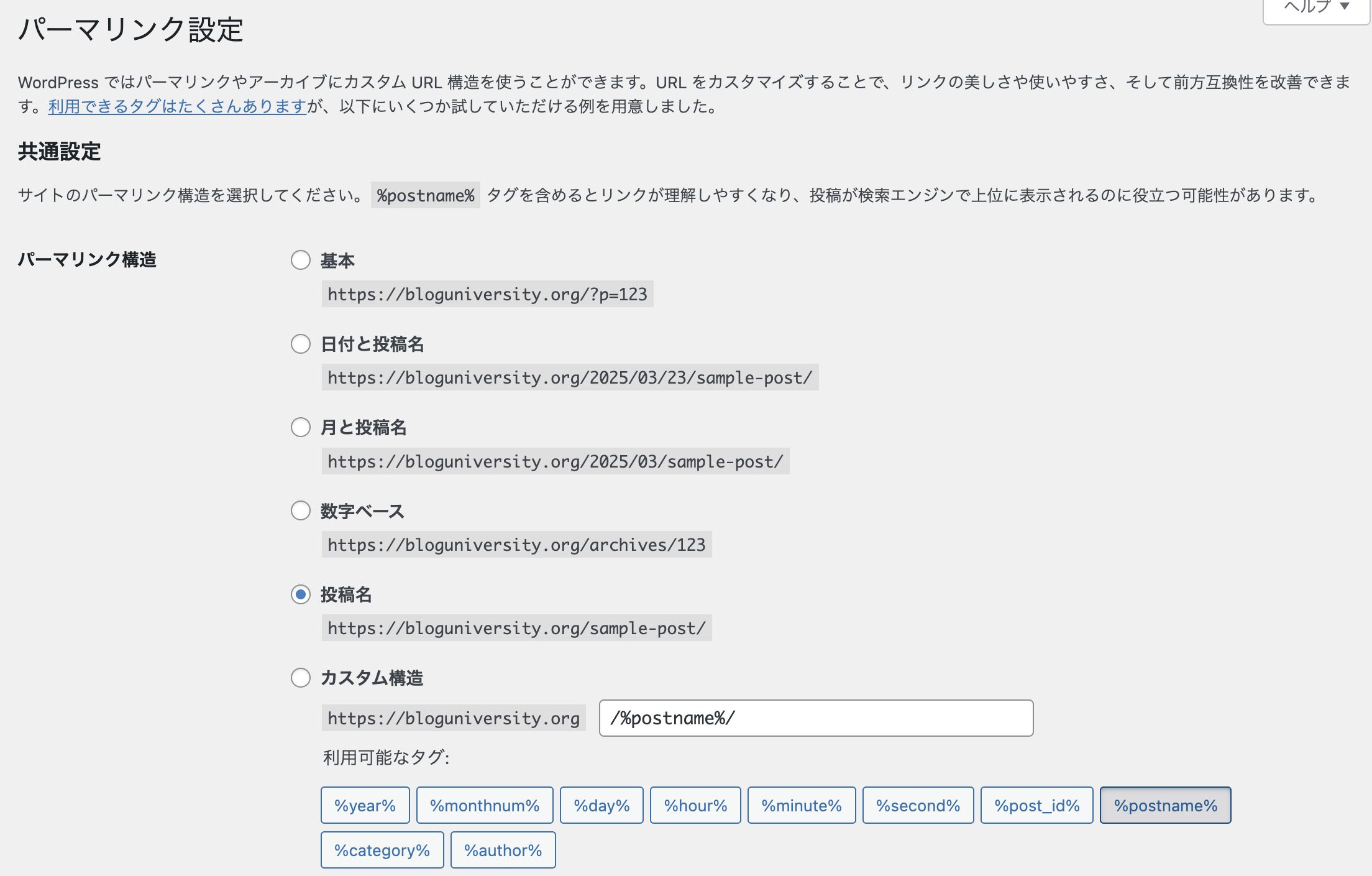
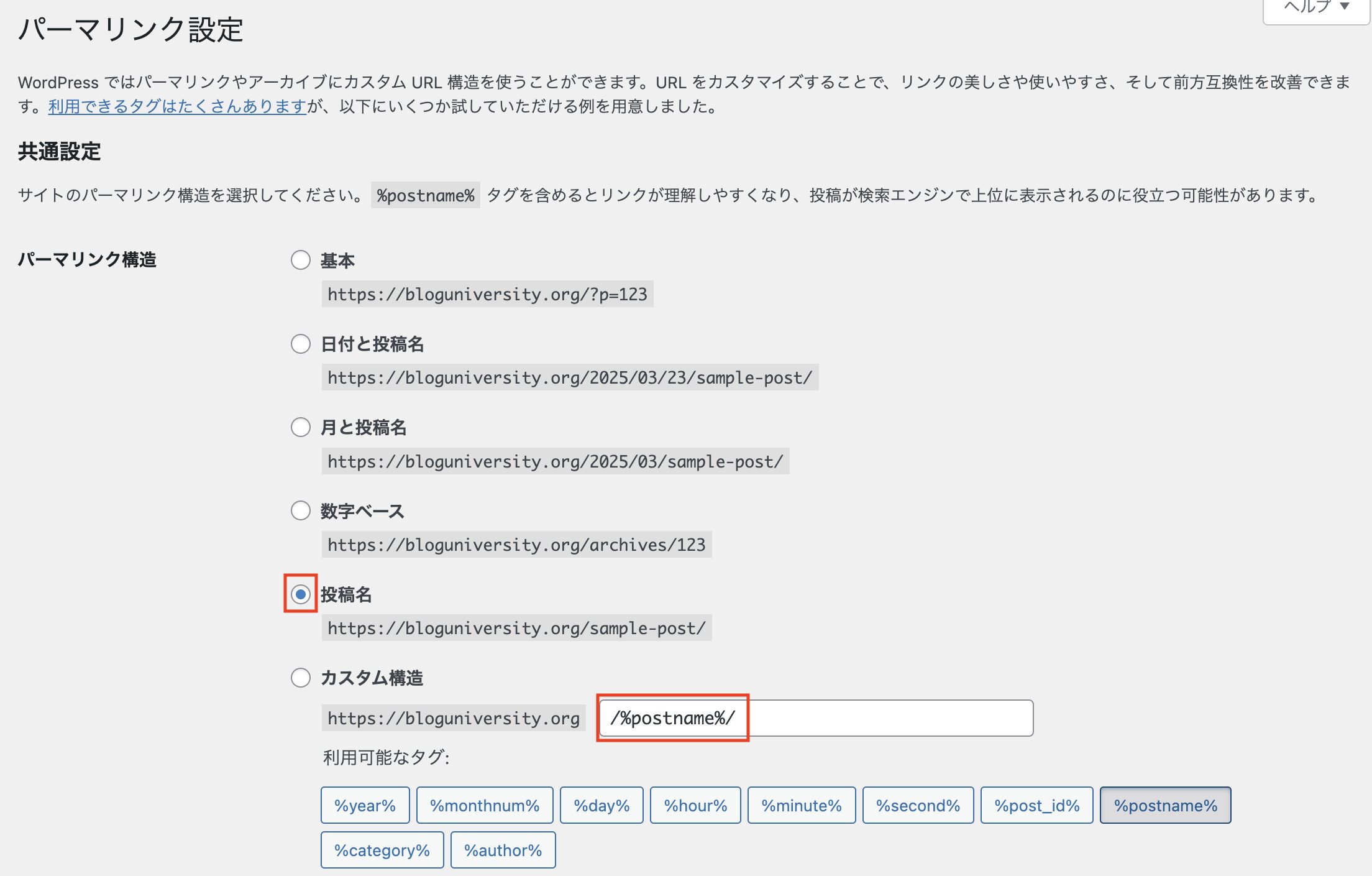
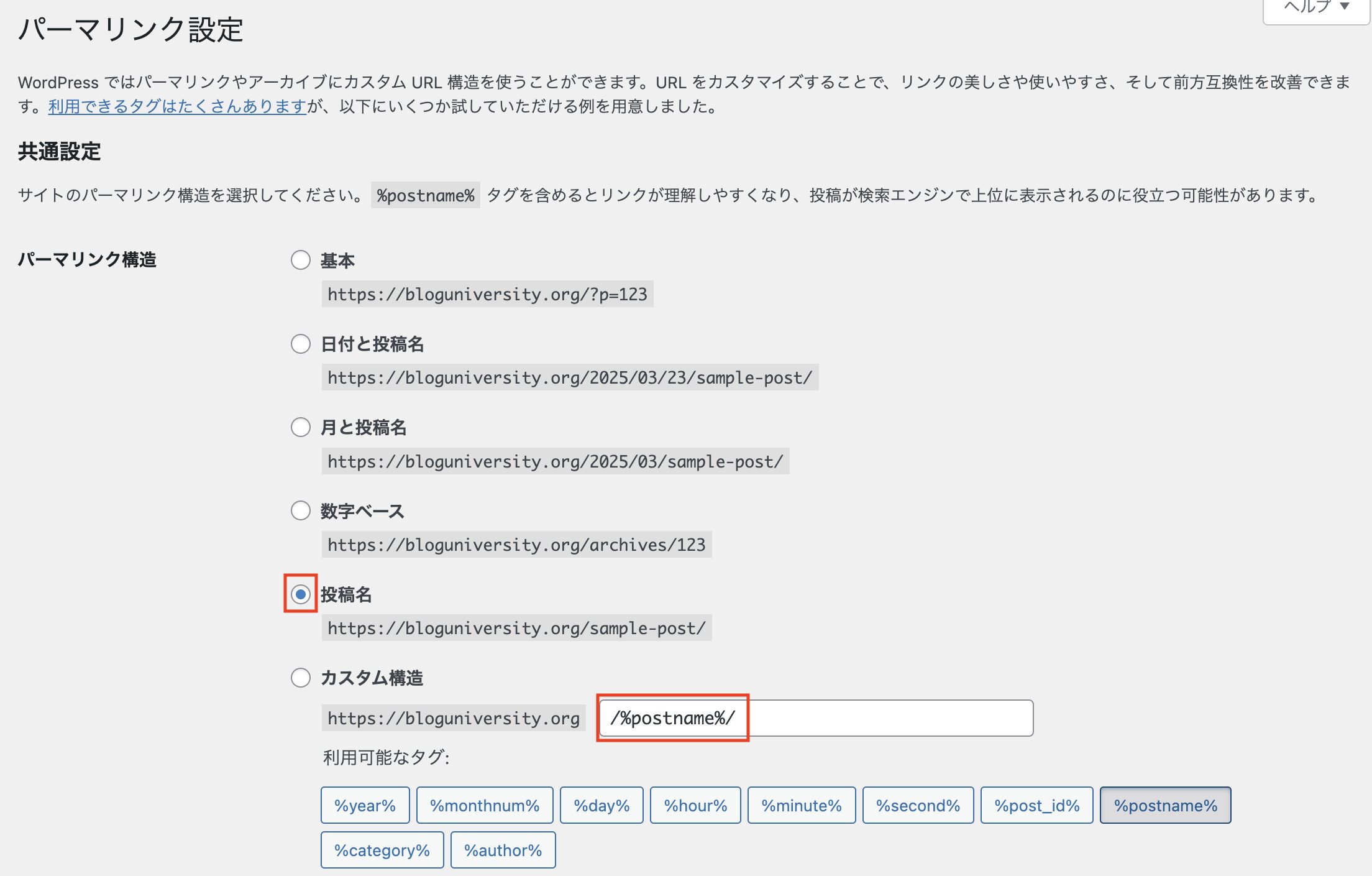
⑥:パーマリンク設定


「パーマリンク設定」では、記事のURLに関する設定をします。
パーマリンクは、記事ごとに付与される個別URLのことを指します。



「https://example.com/〇〇」の「〇〇」の部分を設定するイメージですね。
おすすめの設定は「投稿名」です。


共通設定のなかから「投稿名」を選択します。
その下の「カスタム構造」欄に「/%postname%/」と表示されていればOKです。
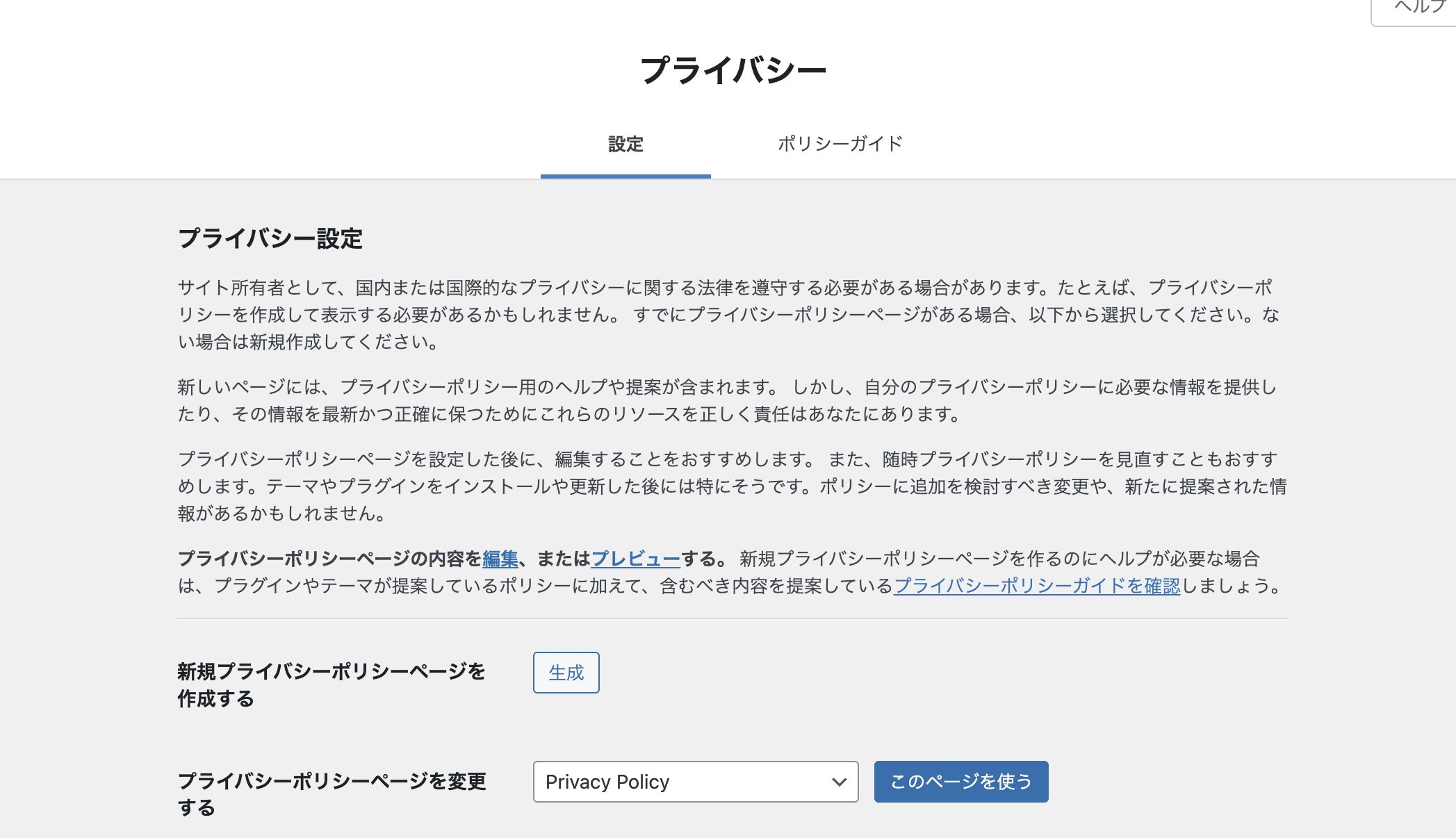
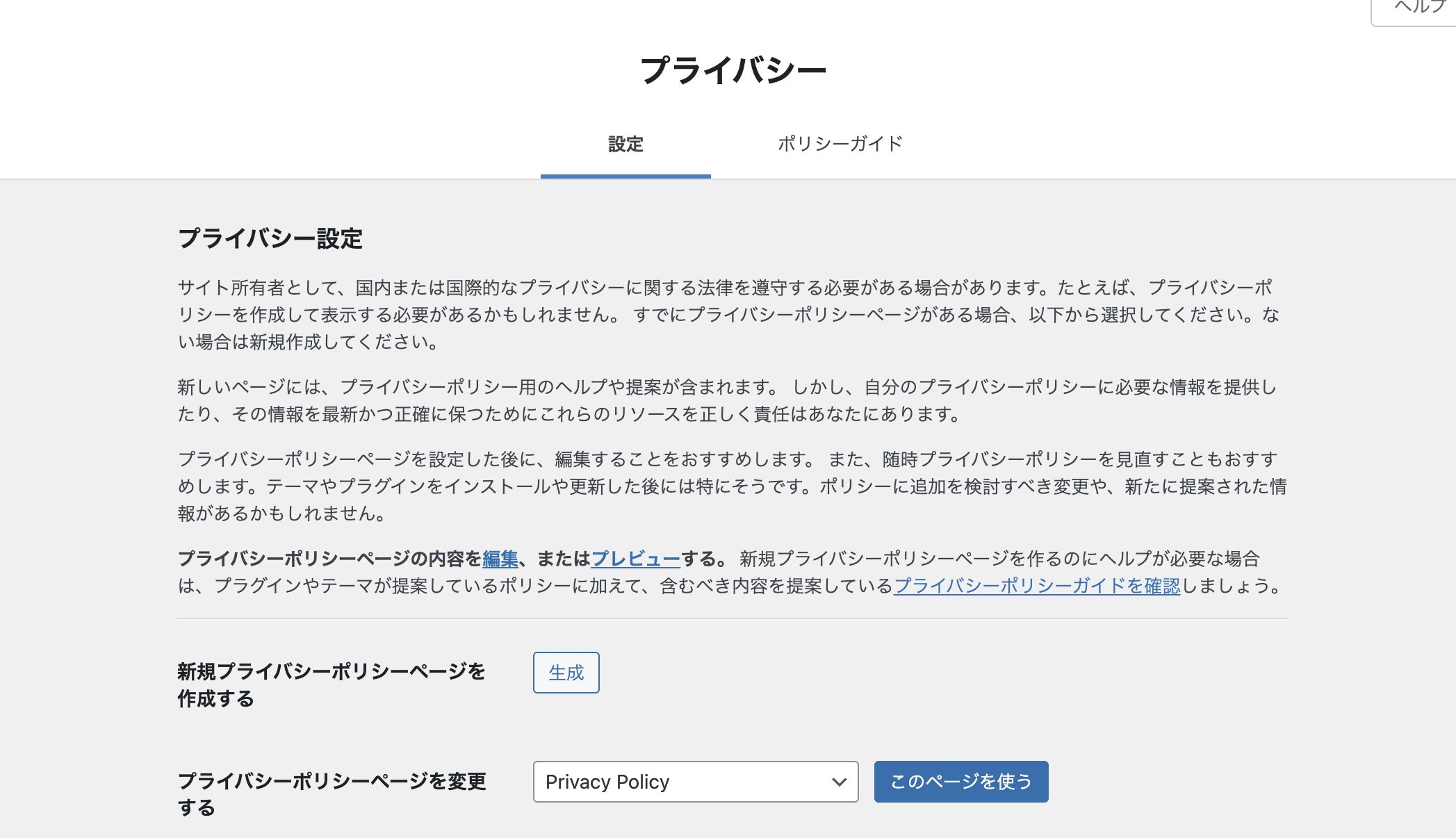
⑦:プライバシー設定


「プライバシー設定」では、プライバシーポリシーに関する設定をします。
プライバシーポリシー(個人情報保護方針)は、個人情報の取り扱い方法を明文化したもので、ブログ運営に必須の項目です。
ここでは、WordPress側で提供するテンプレートをもとに、プライバシーポリシーページを作成できます。



ページをまだ用意していない場合は、ここで作成しておくのもよいでしょう。


「新規プライバシーポリシーページを作成する」の右にある「生成」をクリックします。
すると、以下のようなページが生成されます。


生成されたプライバシーポリシーページを必要に応じて修正し、「公開」をクリックすれば完了です。
自分でプライバシーポリシーを作成したい方は、「【コピペOK!】ブログのプライバシーポリシーと免責事項の書き方」を参考にしてくださいね。
ワードプレスブログの初期設定でやること(その他)


ここでは、管理画面の「設定」以外にやっておきたい初期設定を4つ紹介します。
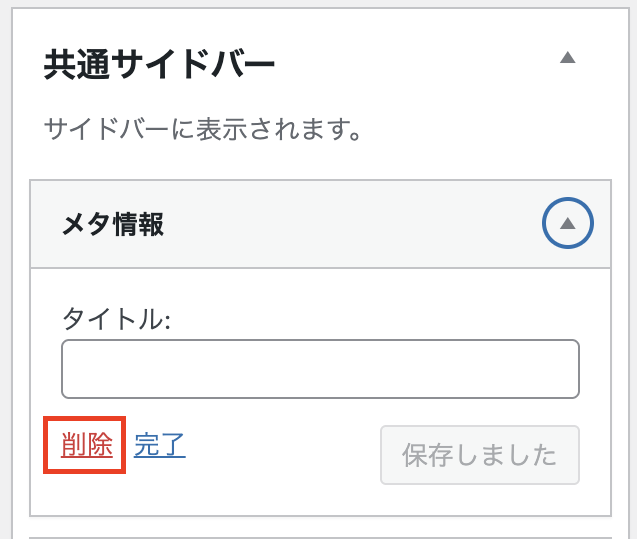
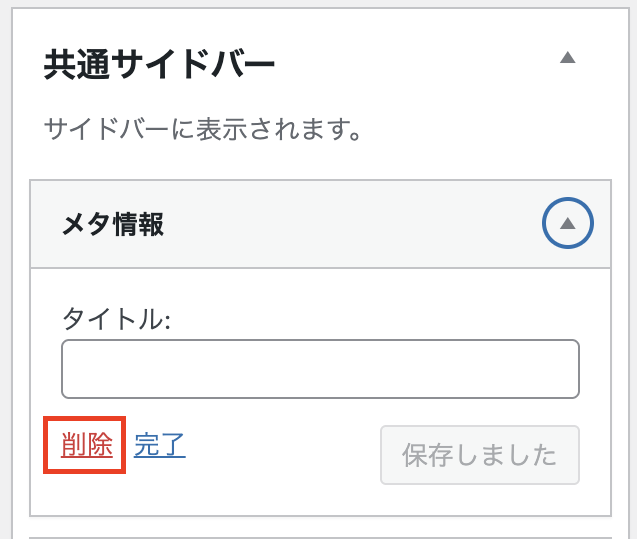
①:メタ情報の削除
ワードプレス開設後の初期状態では、「メタ情報」がサイドバーなどに表示されていることがあります。
読者にとっては不要なものになりますので、メタ情報がサイドバーなどに追加されている場合は、削除しておきましょう。
管理画面で「外観」→「ウィジェット」をクリックし、「メタ情報」を開いて「削除」をクリックします。


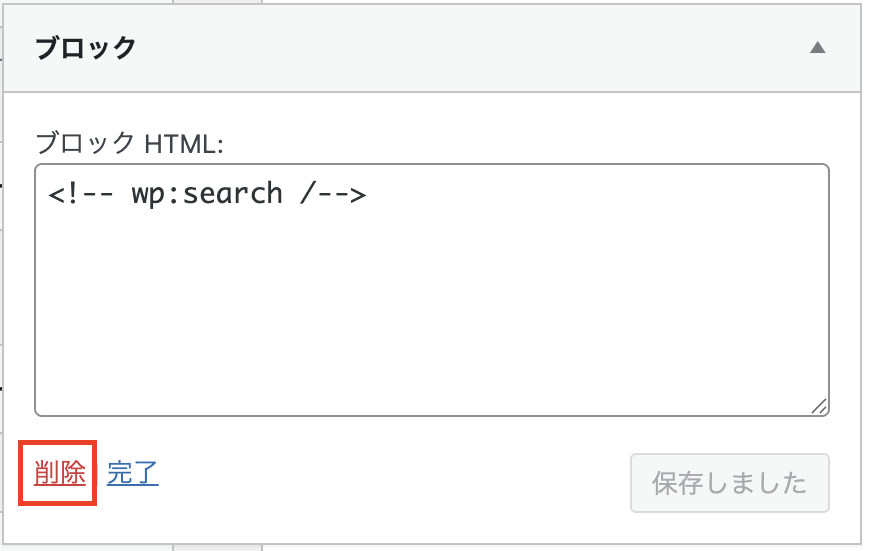
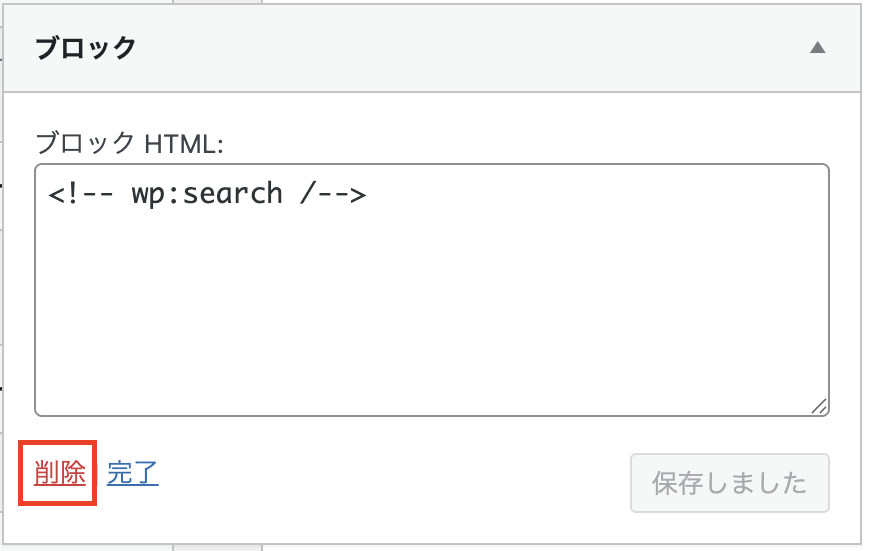
また、以下のような、初期から生成されているブロックがあれば、こちらも削除してOKです。





使用するテーマによっては、メタ情報の位置が異なる場合がありますので、一度すべてのウィジェットを確認しておくのがおすすめですよ。
②:不要なページの削除
ワードプレス開設後の初期状態では、「Hello world!」といったサンプル記事が投稿されています。
こちらも不要なページになりますので削除しておきましょう。
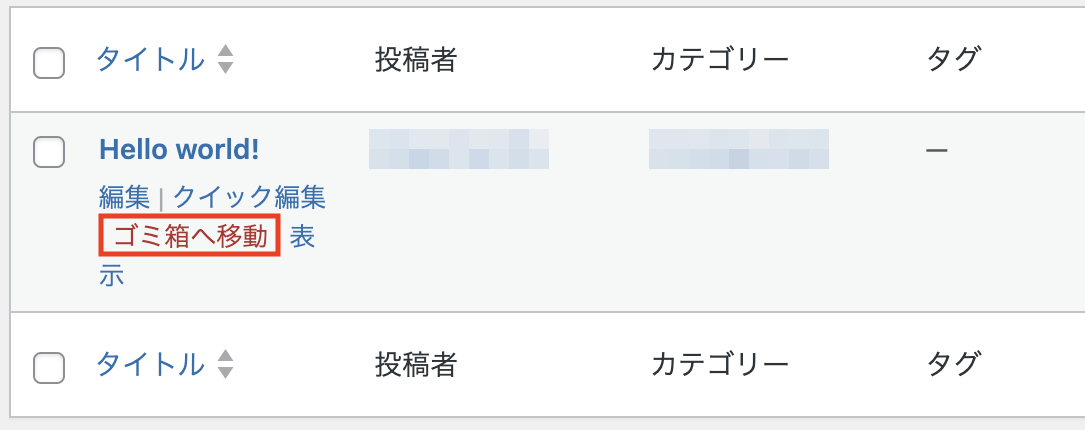
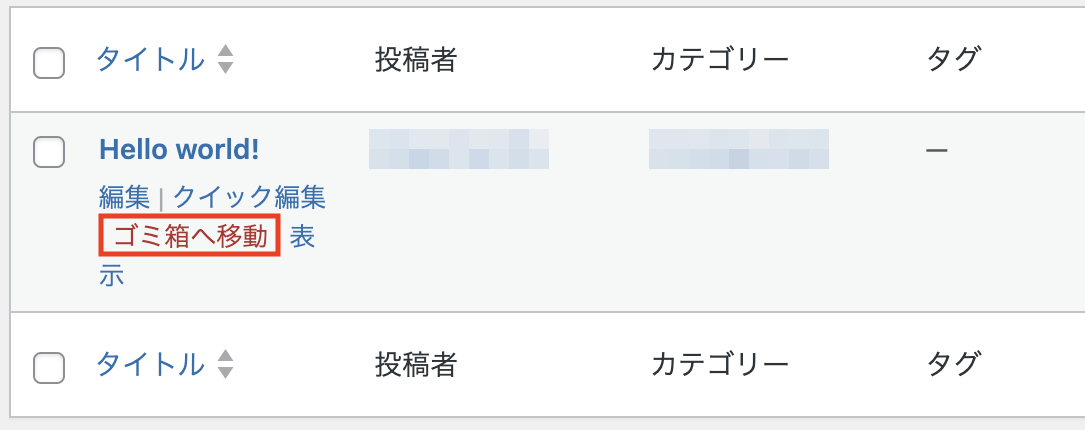
管理画面で「投稿」→「投稿一覧」をクリックし、「Hello world!」にカーソルをあて、「ゴミ箱へ移動」をクリックします。


記事と同様に、ワードプレスからサンプルのコメントがついている場合は、あわせて削除しておきましょう。
③:不要なプラグインの削除
プラグインは、ワードプレスの機能を拡張してくれるツールです。
ワードプレス開設時には、はじめからインストールされているプラグインがあります。
当サイトで紹介しているConoHa WING
- Akismet Anti-spam: Spam Protection
- ConoHa WING コントロールパネルプラグイン
- ConoHa WING 自動キャッシュクリア
- Hello Dolly
- SiteGuard WP Plugin
- TypeSquare Webfonts for ConoHa
- WP Multibyte Patch



どれが不要なプラグインか順番に紹介しますね。
Akismet Anti-spam: Spam Protection
スパムコメントから守ってくれるプラグインです。
コメント欄を開放している方は有効化にしておきましょう。
設定方法については、Akismet(作成予定)で解説していますので、ご参照ください。
ConoHa WING コントロールパネルプラグイン
ワードプレスの管理画面上で、ConoHa WINGに関する設定がおこなえるプラグインです。
こちらは、ConoHa WINGの管理画面上でもおこなえますので、無効化にしておきましょう。
ConoHa WING 自動キャッシュクリア
記事を投稿した際に、ConoHa WING上のコンテンツキャッシュを自動でクリアするプラグインです。
サイトの表示を高速にしてくれるものになりますので、有効化にしておきましょう。
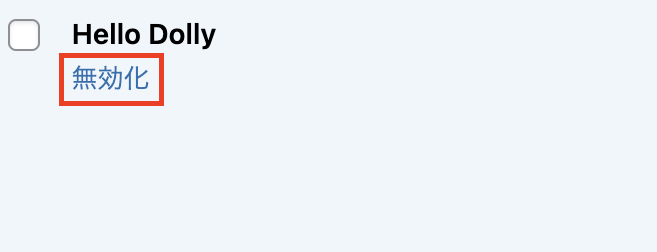
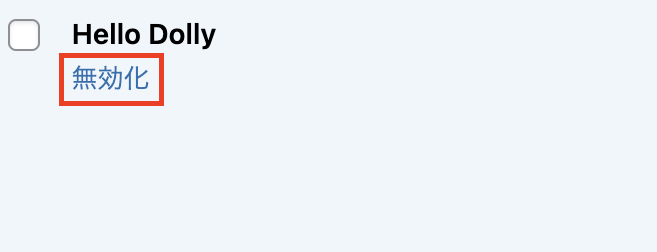
Hello Dolly
ワードプレスの管理画面上に、Louis Armstrong(ルイ・アームストロング)というミュージシャンの「Hello Dolly」の歌詞の一部が表示されるプラグインです。
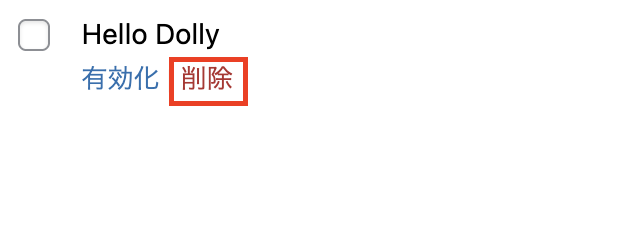
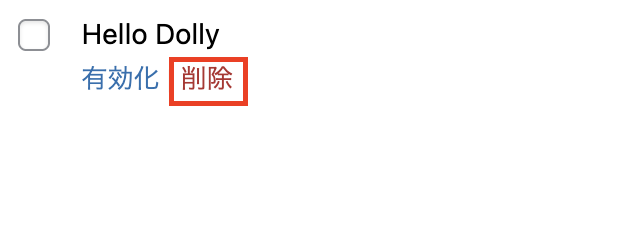
不要な機能になりますので、削除して問題ありません(不安な方は無効化にしておきましょう)。
SiteGuard WP Plugin
セキュリティを強化してくれるプラグインです。
ワードプレスにログインするためのURLは、初期の状態では、全員が「https://〇〇/wp-admin」で共通しています。



この状態では、誰でも管理画面に入れてしまいますね。
SiteGuard WP Pluginは、初期のログインURLを変更することで、自分以外の誰かが入る危険性を防いでくれます。
セキュリティ面で効果的なので、有効化にしておきましょう。
詳しい設定方法は、SiteGuard WP Plugin(作成予定)をご覧ください。
TypeSquare Webfonts for ConoHa
ConoHa WINGで提供しているフォントが利用できるプラグインです。



ConoHa WING以外にも、各サーバー会社が同様のプラグインを提供しています。
ブログのフォントを変更するつもりのない方は、削除してしまって大丈夫です(不安な方は無効化にしておきましょう)。
WP Multibyte Patch
ワードプレスを日本語環境で正しく動作させるためのプラグインです。
ワードプレスは英語圏で作られており、このプラグインは日本語使用時の不具合を修正してくれます。
有効化するだけで対策が完了するので、有効化にしておきましょう。
プラグインの無効化と有効化のやり方
プラグインの無効化
「プラグイン」→「インストール済みプラグイン」→(プラグインが有効化されている状態で)「無効化」


プラグインの削除
「プラグイン」→「インストール済みプラグイン」→(プラグインが無効化されている状態で)「削除」





プラグインは一度削除してしまっても、簡単にインストールできるのでご安心ください。
上記以外に、追加で入れておきたいプラグインは、おすすめのプラグイン(作成予定)で紹介していますので、参考にしてくださいね。
④:自動更新の停止
ワードプレスは、バージョンを最新の状態に保つために、自動でアップデートがおこなわれる設定になっています。
セキュリティ強化や機能の追加などメリットが多いため、基本的にバージョンは最新の状態を保っておきたいところです。
しかし、規模の大きなアップデート(メジャーアップデート)があった場合に、更新するとサイトに不具合が出ることがまれにあります。
メジャーアップデート
大きな仕様の変更、新しい機能の追加など
例:バージョン6.5→6.6→6.7
マイナーアップデート
小さな仕様の変更、不具合の修正など
例:バージョン6.5→6.5.1→6.5.2



念のため、ワードプレスの自動更新は停止しておくことをおすすめします。
自動更新停止のやり方
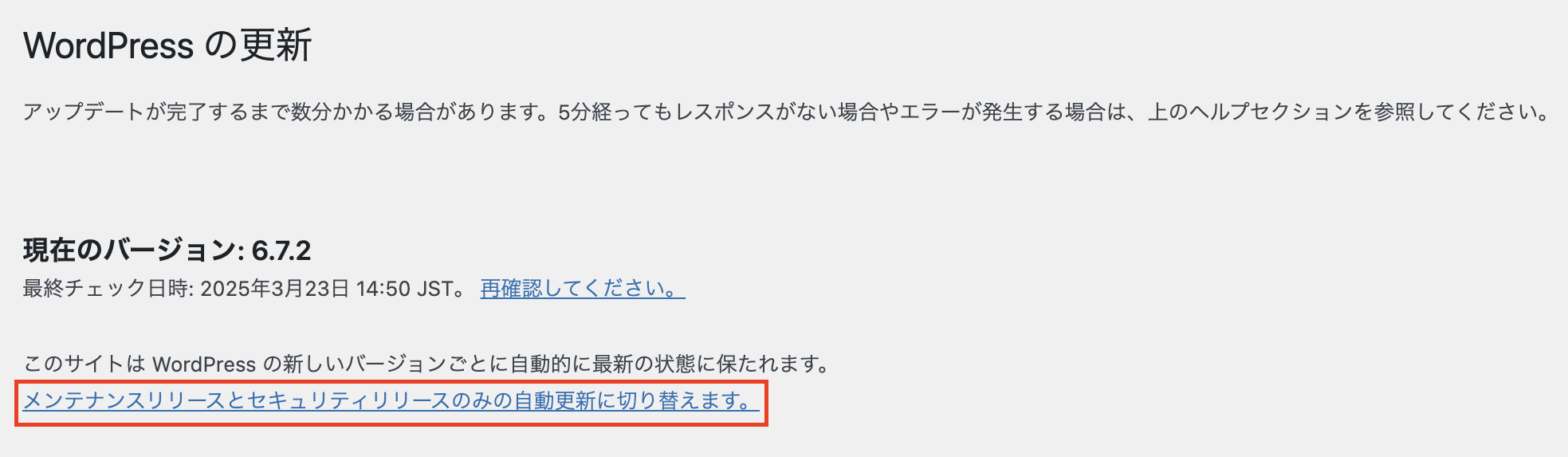
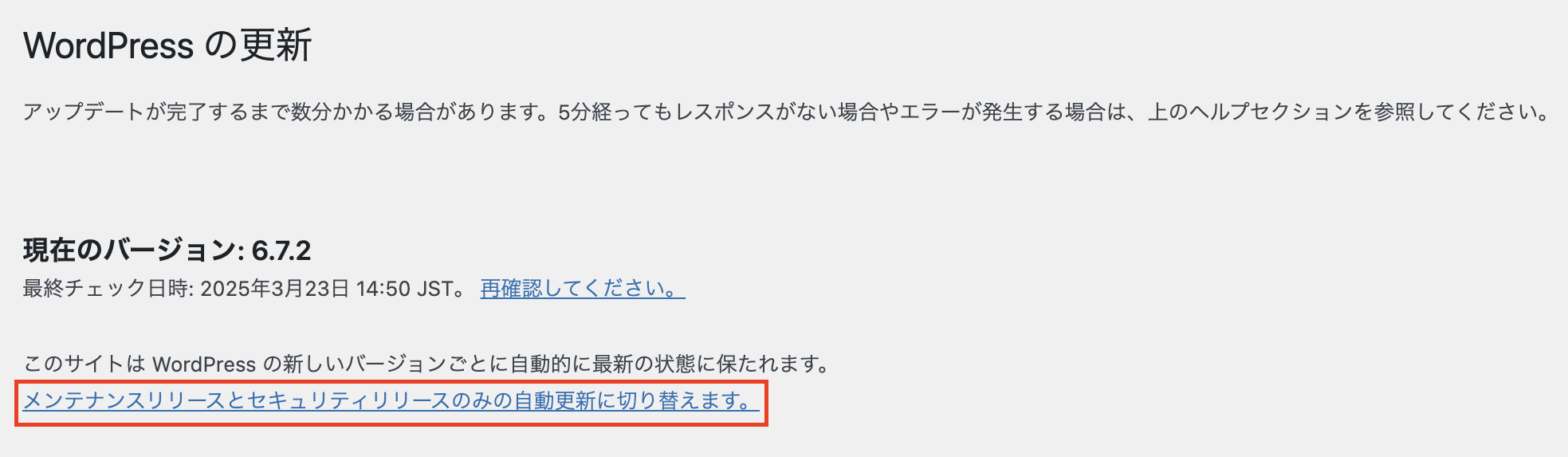
管理画面の「更新」をクリックします。


WordPressの更新画面より、「メンテナンスリリースとセキュリティリリースのみの自動更新に切り替えます。」をクリックします。


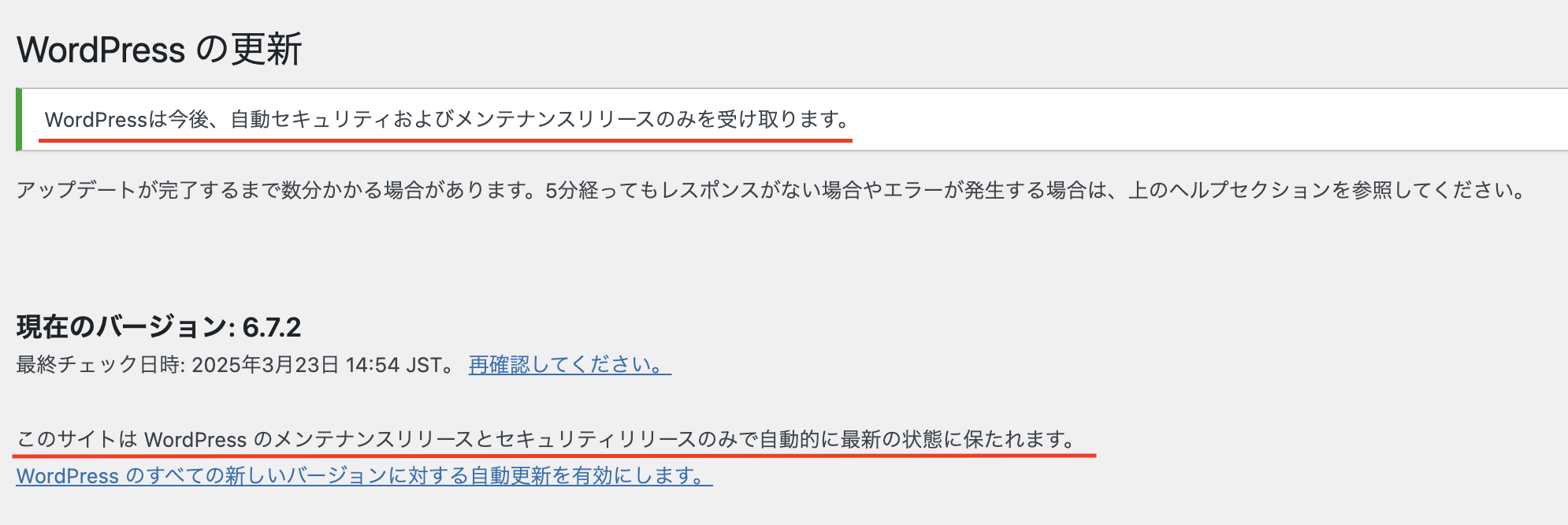
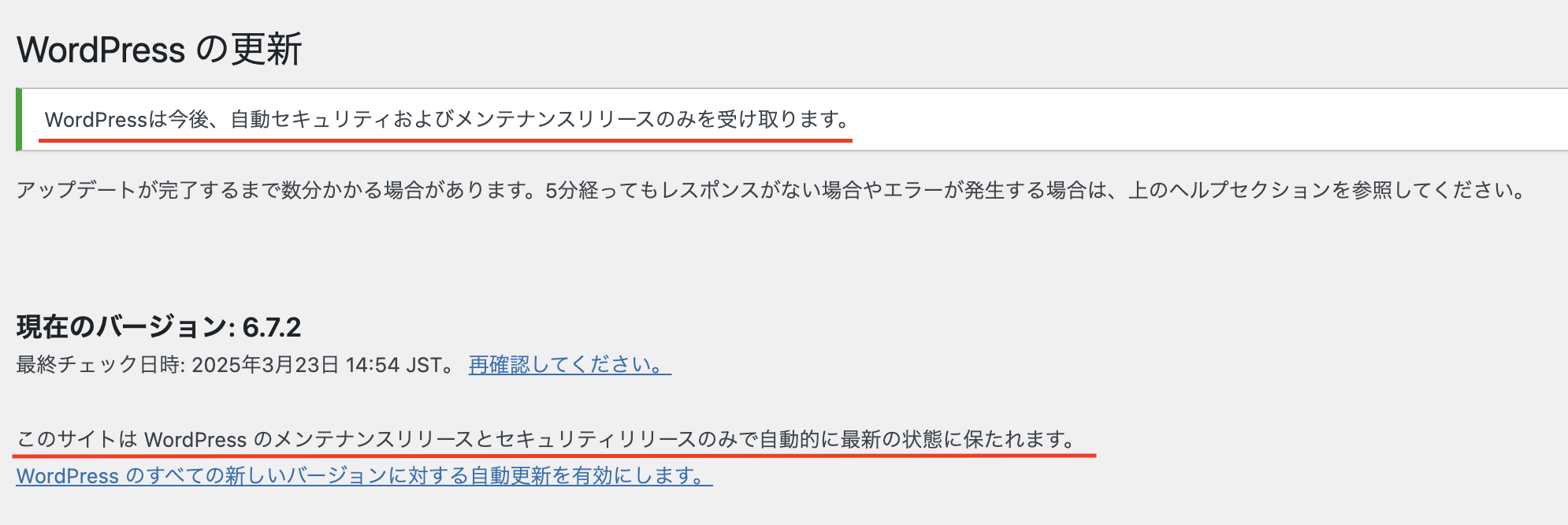
「WordPressは今後、自動セキュリティおよびメンテナンスリリースのみを受け取ります。」と表示され、「このサイトは WordPress のメンテナンスリリースとセキュリティリリースのみで自動的に最新の状態に保たれます。」という状態になれば完了です。
手動で更新する際は、
メジャーアップデートに関する情報をSNS等で集める
次のマイナーアップデートが出るまで待つ
など、いったん様子を見てからおこなうようにしましょう。
ワードプレスブログの初期設定後にやること


ここでは、初期設定のあとにやることを5つ紹介します。
どれも収益化を目指すうえでは欠かせない項目になっていますので、1つずつ進めていきましょう。
①:テーマの設定
テーマとは、ワードプレスブログの見た目を整えるデザインテンプレートのことです。



テーマを設定すると、HTMLやCSSといった専門知識がなくても、ブログのデザインをいい感じに仕上げられますよ。
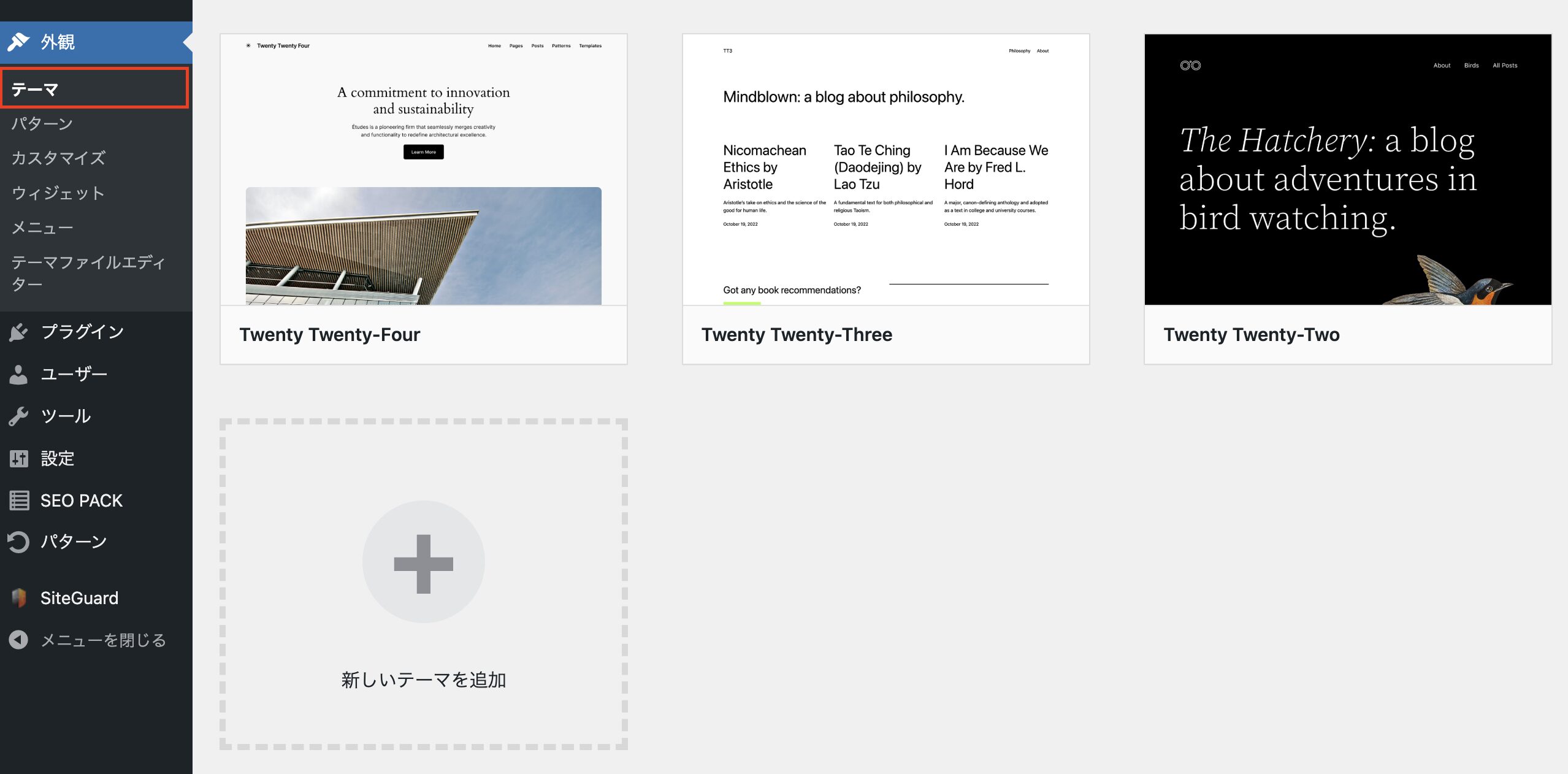
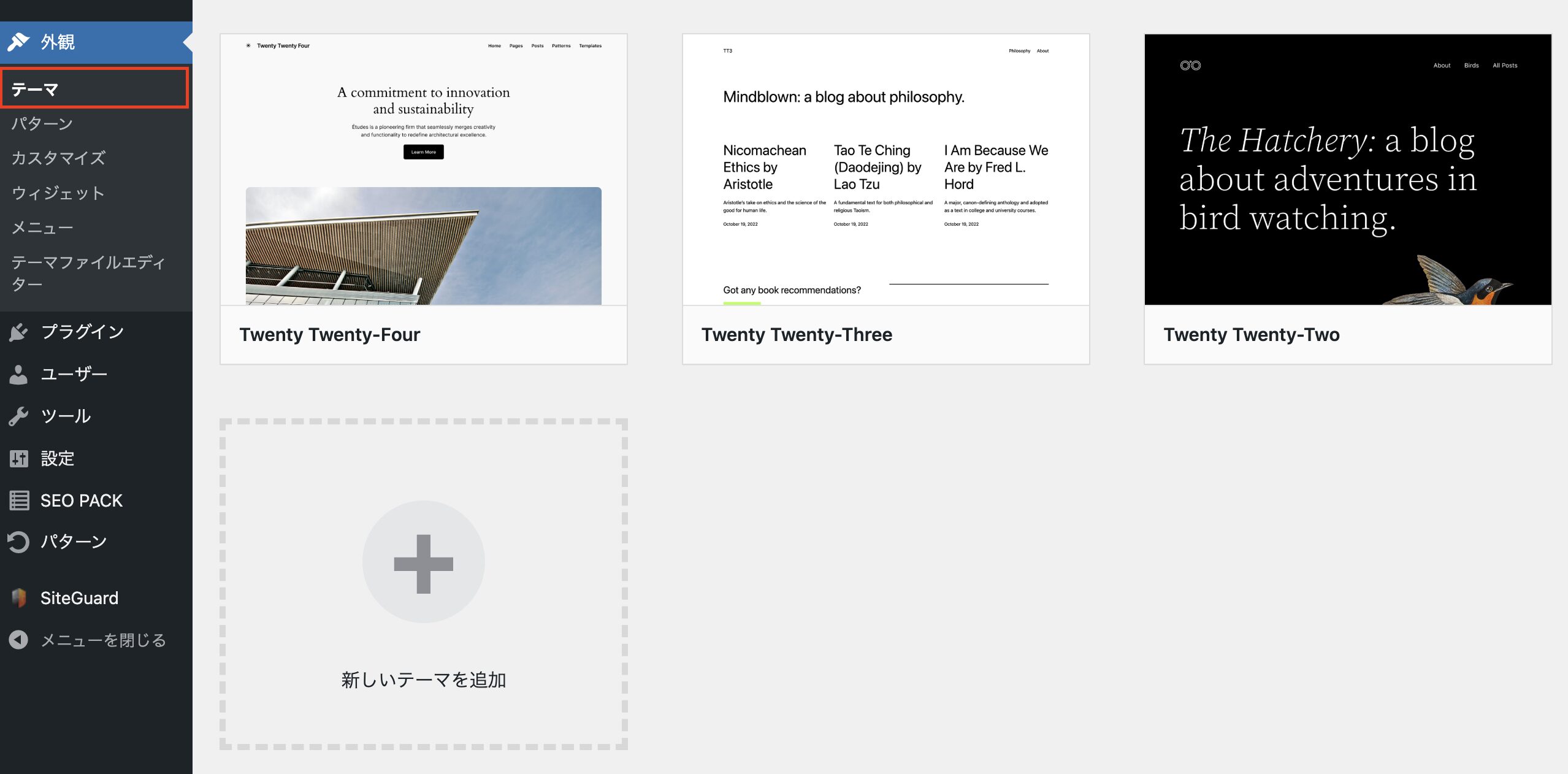
管理画面の「外観」→「テーマ」より、テーマの変更や新規追加が可能です。


テーマは随時変更できますが、サイトの雰囲気やレイアウトがガラッと変わるため、最初の段階で決めておくとよいでしょう。
ワードプレスのテーマについては、WordPressテーマ(作成予定)で詳しく解説していますので、参考にしてください。
②:プラグインの導入
プラグインは、ワードプレスの機能を拡張してくれるツールです。
プラグインを使うと、セキュリティ強化やSEO対策など、さまざまな機能拡張ができるようになります。
初期設定で「不要なプラグインの削除」が済んだら、今度は必要なプラグインを追加していきましょう。
導入しておきたいプラグインには、以下のようなものがあります。
- Akismet Anti-spam: Spam Protection
- SiteGuard WP Plugin
- WP Multibyte Patch
- XML Sitemap & Google News
- BackWPup
- EWWW Image Optimizer
- Contact Form 7
詳しくは、おすすめのプラグイン(作成予定)で紹介していますので、ご覧ください。
③:お問い合わせフォームの設置
ブログ内には、お問い合わせフォームを設置しておきましょう。
お問い合わせフォームを設置する理由は、以下のとおりです。
読者の質問や依頼に対応できる
ブログの信頼性が向上する
企業から案件の依頼が届くことがある
運営者と連絡をとるための大切な手段となりますので、早い段階で設置しておくことをおすすめします。



「Contact Form 7」というプラグインを使えば、誰でも簡単にお問い合わせフォームが作成できますよ。
詳しいやり方については、Contact Form 7の使い方(作成予定)をご参照ください。
④:運営者情報の設置
プライバシーポリシーやお問い合わせフォームとあわせて、運営者情報も設置しておきましょう。
運営者情報を設置するメリットは、以下のとおりです。
ブログの信頼性が向上する
ブログのリピートやファン化につながる



本名や顔出しに抵抗がある方は、アイコンやニックネーム、簡単な紹介文だけでもOKです。
運営者情報の設置方法については、「ブログ運営者情報の書き方【テンプレート&例文あり】」で解説していますので、ぜひ作成してみてください。
⑤:分析ツールの設定
収益化を目指したブログ運営には、サイトの分析が欠かせません。
分析することで、アクセス数やユーザーの動きが把握でき、より効果的にブログを運営できるようになります。



ブログ運営に慣れてきたら、分析ツールも活用していきましょう。
おすすめの分析ツールは、Googleが提供する「アナリティクス」と「サーチコンソール」です。
Googleアナリティクス
属性や流入元などのユーザーの情報が分析できる
Googleサーチコンソール
検索におけるサイトの情報が分析できる



どちらも無料で利用できますよ。
設定方法については、以下の記事でそれぞれ解説しています。
>>アナリティクスの使い方(作成予定)
>>サーチコンソールの使い方(作成予定)
ワードプレスブログの初期設定についてよくある質問
ワードプレスブログの初期設定について、よくある以下の質問にお答えします。
ワードプレス初心者が最初にやることは何ですか?
WordPressで最初に入れるべきプラグインは何ですか?
WordPressでやっておくべき設定は何ですか?
ワードプレスを使わない理由は何ですか?
ワードプレス初心者が最初にやることは何ですか?
サイトの開設が完了したら、最初にやることはワードプレスの初期設定になります。
初期設定(管理画面)
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- プライバシー設定
初期設定(その他)
- メタ情報の削除
- 不要なページの削除
- 不要なプラグインの削除
- 自動更新の停止
まずは初期設定でブログの環境を整え、そこから記事作成に移りましょう。
WordPressで最初に入れるべきプラグインは何ですか?
WordPressで最初に入れるべきおすすめのプラグインは、以下のとおりです。
- Akismet Anti-spam: Spam Protection
- SiteGuard WP Plugin
- WP Multibyte Patch
- XML Sitemap & Google News
- BackWPup
- EWWW Image Optimizer
- Contact Form 7
詳しくは、おすすめのプラグイン(作成予定)で紹介していますので、ご覧ください。
WordPressでやっておくべき設定は何ですか?
WordPressでやっておくべきは初期設定です。
さらに、以下の初期設定後にやることもあわせて済ませておくと、ブログ運営がスムーズになります。
- テーマの設定
- プラグインの導入
- お問い合わせフォームの設置
- 運営者情報の設置
- 分析ツールの設定
ワードプレスを使わない理由は何ですか?
ワードプレスを使わない理由は、以下があげられます。
- 利用者の心理的ハードル
- 運用に伴う操作面の習得コスト
- デザインやプログラミング知識の必要性
- ハッキング被害の可能性 など
>>【初心者必見】WordPressのメリット・デメリットを徹底解説



趣味や日記が目的の場合は、ワードプレスの利用は適さないかもしれません。
しかし、収益化が目的で、本格的にブログを運営していく場合は、上記の理由を上回るメリットがワードプレスにはあります。
初期設定でブログ運営をスムーズにしよう!
今回は、ワードプレスブログの初期設定について解説しました。
初期設定でやること(管理画面)▼
- 一般設定
- 投稿設定
- 表示設定
- ディスカッション設定
- メディア設定
- パーマリンク設定
- プライバシー設定
初期設定でやること(その他)▼
- メタ情報の削除
- 不要なページの削除
- 不要なプラグインの削除
- 自動更新の停止
初期設定のあとにやること▼
- テーマの設定
- プラグインの導入
- お問い合わせフォームの設置
- 運営者情報の設置
- 分析ツールの設定
初期設定を完了させておくことで、その後のブログ運営がスムーズになります。



慣れない作業かと思いますが、ぜひ記事を書く前に設定を済ませておきましょう。
さらにブログ運営の準備を進めていきたい方は、以下の記事をご覧ください。
>>ブログ運営ツール(作成予定)
実際に記事を書き始めていきたい方は、以下の記事をご覧ください。
>>WordPressブログの書き方(作成予定)